MaskProgressView
介绍:
一个为音乐播放器自定义的progress view。
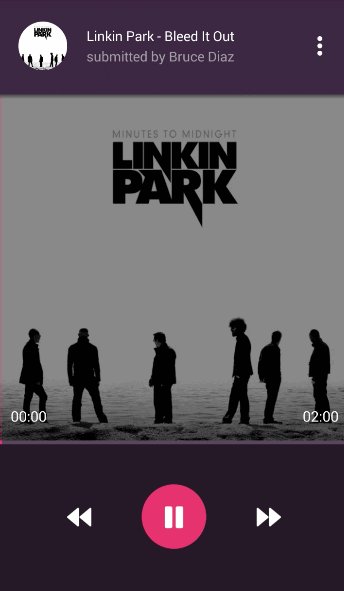
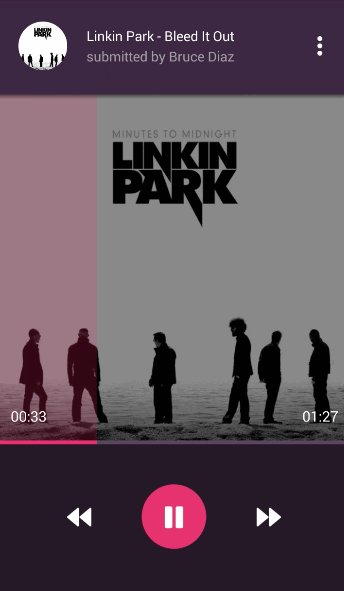
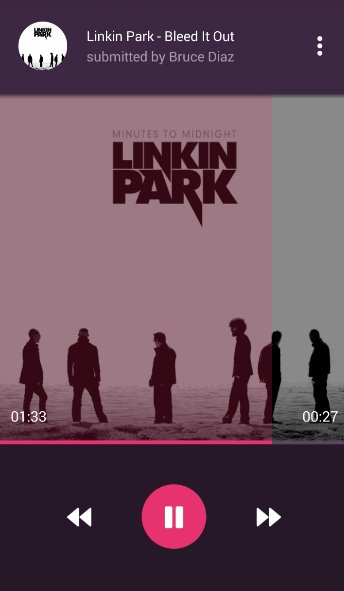
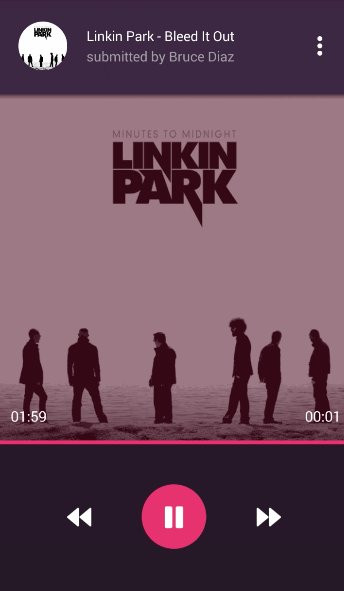
运行效果:

使用说明:
xml
<co.mobiwise.library.MaskProgressView
...
app:progressEmptyColor="#4E3C51"
app:progressLoadedColor="#E91E64"
app:coverMaskColor="#80000000"
app:durationTextColor="#FFFFFF"
app:durationTextSize="15sp"
app:coverImage="@drawable/cover"
app:placeHolder="@drawable/cover"
app:progressHeight="4dp"
app:maxProgress="40"
app:currentProgress="23"/>
java
MaskProgressView maskProgressView = (MaskProgressView) findViewById(R.id.maskProgressView);
Listeners
maskProgressView.setOnProgressDraggedListener(new OnProgressDraggedListener() {
@Override
public void onProgressDragged(int position) {
//update your mediaplayer with position
}
@Override
public void onProgressDragging(int position) {
//update your mediaplayer with position
}
});
maskProgressView.setAnimationCompleteListener(new AnimationCompleteListener() {
@Override
public void onAnimationCompleted() {
//Called when animation completed
}
});
Control
maskProgressView.setmMaxSeconds(160); //set current track duration in seconds
maskProgressView.setCoverImage(Bitmap bitmap); //set cover image from loaded bitmap
maskProgressView.setCoverImage(R.drawable.{resource}); //set cover image from resource
maskProgressView.isPlaying() // Check if playing
maskProgressView.start(); // start or resume animation
maskProgressView.pause(); // pause animation
maskProgressView.stop(); //stop animation clears current progress
导入
Project build.gradle
repositories {
maven {
url "https://jitpack.io"
}
}
Module build.gradle
dependencies {
compile 'com.github.iammert:MaskProgressView:0988c5db24'
}
设计师
设计最初由 Dawid Dapszus 在 Dribbble和 MaterialUp上分享,感谢他带来如此有创意的设计。
已下载
0