Search-View-Layout
介绍:
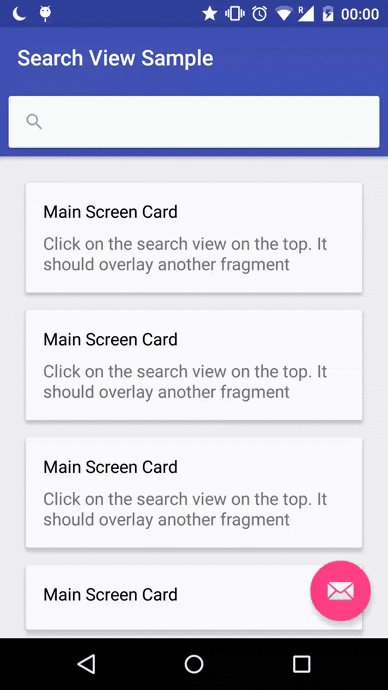
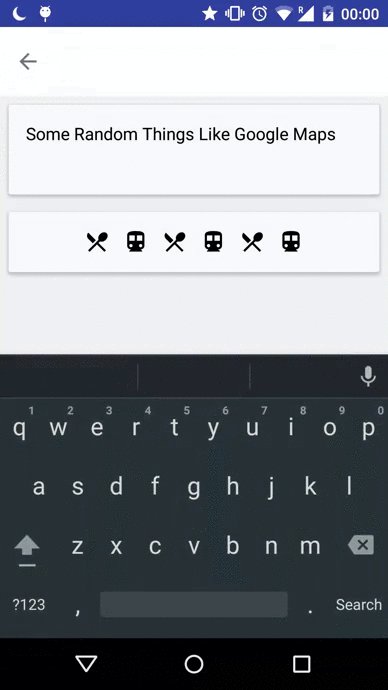
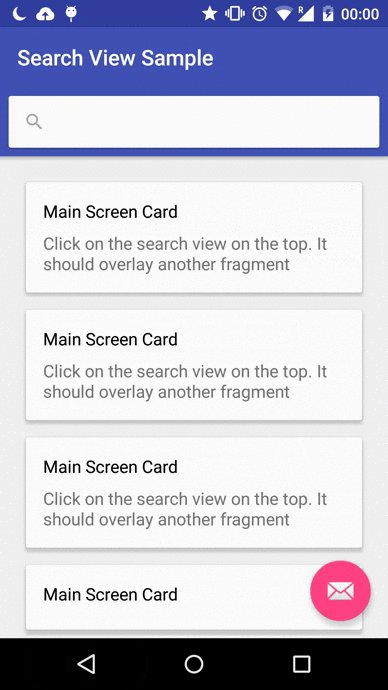
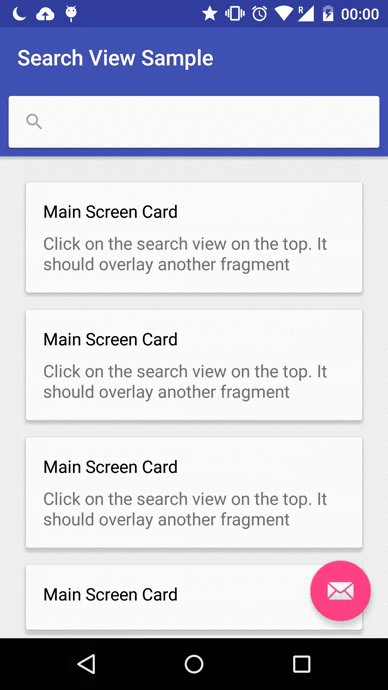
Lollipop拨号器的搜索效果。
运行效果:

使用说明:
MainActivity
package xyz.sahildave.widget.sample;
import android.os.Bundle;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import xyz.sahildave.widget.SearchViewLayout;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
final FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
final SearchViewLayout searchViewLayout = (SearchViewLayout) findViewById(R.id.search_view_container);
searchViewLayout.setExpandedContentFragment(this, new SearchStaticFragment());
searchViewLayout.handleToolbarAnimation(toolbar);
searchViewLayout.setSearchListener(new SearchViewLayout.SearchListener() {
@Override
public void onFinished(String searchKeyword) {
searchViewLayout.collapse();
Snackbar.make(searchViewLayout, "Search Done - " + searchKeyword, Snackbar.LENGTH_LONG).show();
}
});
searchViewLayout.setOnToggleVisibilityListener(new SearchViewLayout.OnToggleVisibilityListener() {
@Override
public void onStart(boolean expanded) {
if(expanded) {
fab.hide();
} else {
fab.show();
}
}
@Override
public void onFinish(boolean expanded) { }
});
}
}
SearchStaticFragment
package xyz.sahildave.widget.sample;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class SearchStaticFragment extends Fragment {
public SearchStaticFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_search_static, container, false);
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="xyz.sahildave.widget.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay"/>
<include layout="@layout/widget_search_bar"/>
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main"/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:src="@android:drawable/ic_dialog_email"/>
</android.support.design.widget.CoordinatorLayout>
content_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:showIn="@layout/activity_main"
tools:context="xyz.sahildave.widget.MainActivity">
<LinearLayout
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
app:cardElevation="4dp"
app:contentPadding="16dp"
tools:context="xyz.sahildave.widget.sample.SearchStaticFragment">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<android.support.v7.widget.AppCompatTextView
android:id="@+id/card_title"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:textSize="16sp"
android:textColor="@android:color/black"
android:text="Main Screen Card"/>
<android.support.v7.widget.AppCompatTextView
android:id="@+id/card_description"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_marginTop="8dp"
android:layout_below="@id/card_title"
android:textSize="16sp"
android:text="Click on the search view on the top. It should overlay another fragment"/>
</RelativeLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
app:cardElevation="4dp"
app:contentPadding="16dp"
tools:context="xyz.sahildave.widget.sample.SearchStaticFragment">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<android.support.v7.widget.AppCompatTextView
android:id="@+id/card_title_1"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:textSize="16sp"
android:textColor="@android:color/black"
android:text="Main Screen Card"/>
<android.support.v7.widget.AppCompatTextView
android:id="@+id/card_description_1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_marginTop="8dp"
android:layout_below="@id/card_title_1"
android:textSize="16sp"
android:text="Click on the search view on the top. It should overlay another fragment"/>
</RelativeLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
app:cardElevation="4dp"
app:contentPadding="16dp"
tools:context="xyz.sahildave.widget.sample.SearchStaticFragment">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<android.support.v7.widget.AppCompatTextView
android:id="@+id/card_title_2"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:textSize="16sp"
android:textColor="@android:color/black"
android:text="Main Screen Card"/>
<android.support.v7.widget.AppCompatTextView
android:id="@+id/card_description_2"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_marginTop="8dp"
android:layout_below="@id/card_title_2"
android:textSize="16sp"
android:text="Click on the search view on the top. It should overlay another fragment"/>
</RelativeLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
app:cardElevation="4dp"
app:contentPadding="16dp"
tools:context="xyz.sahildave.widget.sample.SearchStaticFragment">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<android.support.v7.widget.AppCompatTextView
android:id="@+id/card_title_3"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:textSize="16sp"
android:textColor="@android:color/black"
android:text="Main Screen Card"/>
<android.support.v7.widget.AppCompatTextView
android:id="@+id/card_description_3"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_marginTop="8dp"
android:layout_below="@id/card_title_3"
android:textSize="16sp"
android:text="Click on the search view on the top. It should overlay another fragment"/>
</RelativeLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
</RelativeLayout>
fragment_search_static.xml
<LinearLayout
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
app:cardElevation="4dp"
app:contentPadding="16dp"
tools:context="xyz.sahildave.widget.sample.SearchStaticFragment">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<android.support.v7.widget.AppCompatTextView
android:id="@+id/card_title"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:textSize="16sp"
android:textColor="@android:color/black"
android:text="Some Random Things Like Google Maps"/>
<android.support.v7.widget.AppCompatTextView
android:id="@+id/card_description"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_marginTop="8dp"
android:layout_below="@id/card_title"
android:textSize="16sp"
tools:text="@string/lorem_1"/>
</RelativeLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
app:cardElevation="4dp"
app:contentPadding="16dp"
tools:context="xyz.sahildave.widget.sample.SearchStaticFragment">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:layout_width="36dp"
android:layout_height="match_parent"
android:src="@drawable/ic_restaurant_menu"/>
<ImageView
android:layout_width="36dp"
android:layout_height="match_parent"
android:src="@drawable/ic_directions_subway"/>
<ImageView
android:layout_width="36dp"
android:layout_height="match_parent"
android:src="@drawable/ic_restaurant_menu"/>
<ImageView
android:layout_width="36dp"
android:layout_height="match_parent"
android:src="@drawable/ic_directions_subway"/>
<ImageView
android:layout_width="36dp"
android:layout_height="match_parent"
android:src="@drawable/ic_restaurant_menu"/>
<ImageView
android:layout_width="36dp"
android:layout_height="match_parent"
android:src="@drawable/ic_directions_subway"/>
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
已下载
0