FlowingDrawer
介绍:
一个弹性效果的抽屉菜单,灵感来自一张概念图,实际效果实现了70%,总的来说还算可以。又是一次贝塞尔曲线的应用。
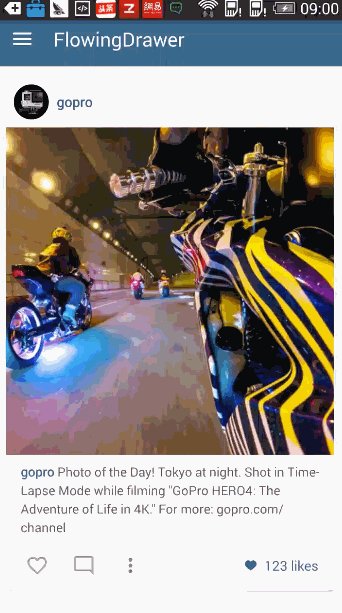
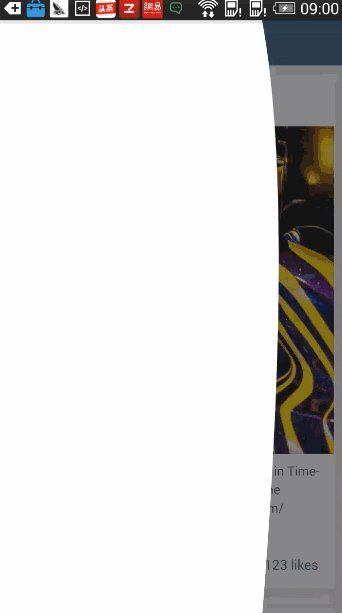
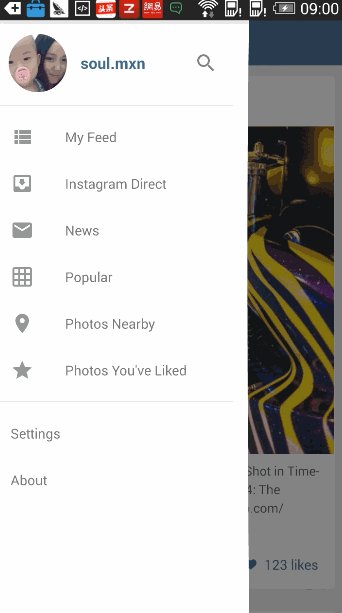
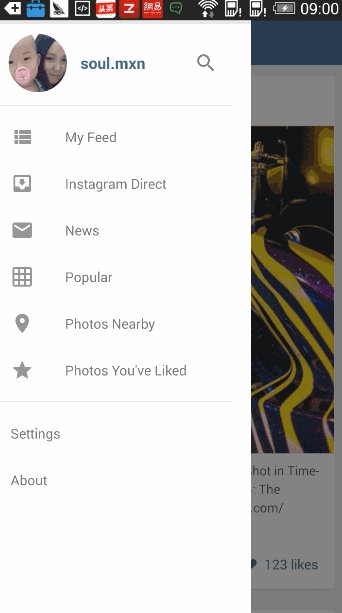
运行效果:

使用说明:
Gradle:
repositories {
jcenter()
}
dependencies {
compile 'com.mxn.soul:flowingdrawer-core:1.0.0'
}
1.把 LeftDrawerLayout作为xml的根节点。
2.根节点有两个子view,第一个是内容,第二个是菜单。
3.菜单的根节点也有两个孩子,第一个是FlowingView,用于显示跟手效果,第二个是为fragment准备的。
4.需要有个'marginRight',比如25dp。
5.让fragment的menu继承MenuFragment。
6.在MenuFragment'xml里面添加 android:background="@android:color/transparent" '
7. 在MainActivity中 ,依次调用 mMenuFragment = new MyMenuFragment(); mLeftDrawerLayout.setFluidView(mFlowingView); mLeftDrawerLayout.setMenuFragment(mMenuFragment);
8. 你可以调用mLeftDrawerLayout.closeDrawer() 和 mLeftDrawerLayout.openDrawer() 来主动关闭或者打开drawer。
MainActivity:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
....
mLeftDrawerLayout = (LeftDrawerLayout) findViewById(R.id.id_drawerlayout);
FragmentManager fm = getSupportFragmentManager();
MyMenuFragment mMenuFragment = (MyMenuFragment) fm.findFragmentById(R.id.id_container_menu);
FlowingView mFlowingView = (FlowingView) findViewById(R.id.sv);
if (mMenuFragment == null) {
fm.beginTransaction().add(R.id.id_container_menu, mMenuFragment = new MyMenuFragment()).commit();
}
mLeftDrawerLayout.setFluidView(mFlowingView);
mLeftDrawerLayout.setMenuFragment(mMenuFragment);
...
}
activity_main.xml:
<com.mxn.soul.flowingdrawer_core.LeftDrawerLayout
android:id="@+id/id_drawerlayout"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipChildren="false"
>
<!--content-->
<android.support.design.widget.CoordinatorLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
</android.support.design.widget.CoordinatorLayout>
<!--menu-->
<RelativeLayout
android:layout_width="280dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:clipChildren="false"
>
<com.mxn.soul.flowingdrawer_core.FlowingView
android:id="@+id/sv"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<FrameLayout
android:id="@+id/id_container_menu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:layout_marginRight="25dp"
android:paddingRight="10dp"
/>
</RelativeLayout>
</com.mxn.soul.flowingdrawer_core.LeftDrawerLayout>
已下载
0