pull-back-layout
介绍:
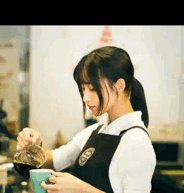
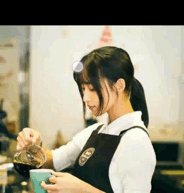
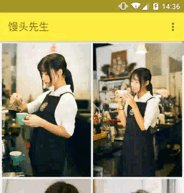
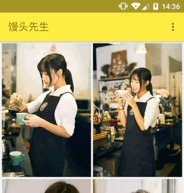
可以下拉退出一个activity的布局控件,效果类似ios的图库浏览效果。
运行效果:

使用说明:
下载
repositories {
// ...
maven { url "https://jitpack.io" }
}
dependencies {
// ... support library ...
// ...
compile 'com.github.oxoooo:pull-back-layout:1.0.0'
}
用法可以参考我的一个app中的用法:mr-mantou-android。
确保你的Activity是透明的,把如下几行代码添加到你的theme中:
<style name="AppTheme" ...>
<!-- ... -->
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowIsTranslucent">true</item>
<!-- also translucent system ui -- suggested but not required -->
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowTranslucentNavigation">true</item>
</style>
用ooo.oxo.library.widget.PullBackLayout包住你的图片或者ViewPager:
<ooo.oxo.library.widget.PullBackLayout
android:id="@+id/puller"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</ooo.oxo.library.widget.PullBackLayout>
设置一个 callback:
public class ViewerActivity extends AppCompatActivity implements PullBackLayout.Callback {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
/* ... */
puller.setCallback(this);
}
@Override
public void onPullStart() {
// fade out Action Bar ...
// show Status Bar ...
}
@Override
public void onPull(float progress) {
// set the opacity of the window's background
}
@Override
public void onPullCancel() {
// fade in Action Bar
}
@Override
public void onPullComplete() {
supportFinishAfterTransition();
}
}
已下载
0