react-native-viewpager
介绍:
React Native版本的ViewPager控件,自动播放,无限循环。
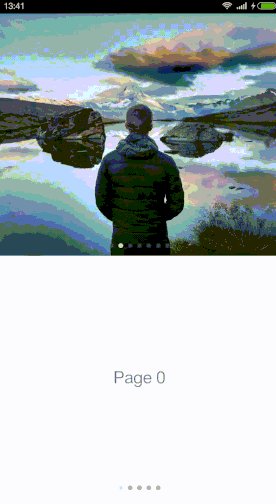
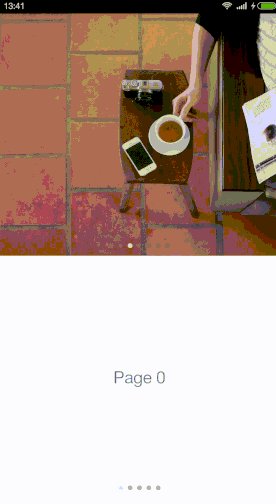
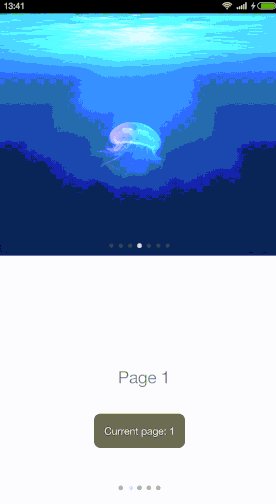
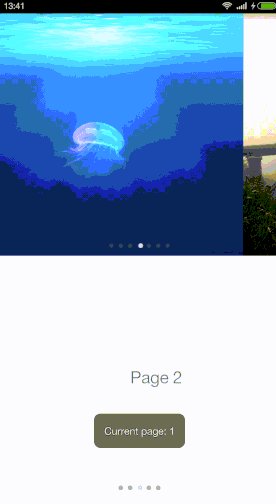
运行效果:

使用说明:
-
运行 npm 安装 react-native-viewpager --save
-
代码如下:
var ViewPager = require('react-native-viewpager');
<ViewPager
dataSource={this.state.dataSource}
renderPage={this._renderPage}/>
更多配置
-
dataSource: 提供页面数据,
-
renderPage: 用于渲染页面视图,
-
autoPlay: 为true 将自动播放,
-
isLoop: 为true开启先循环,
-
locked: 为true禁止触摸滚动,
-
onChangePage: 页面变化的回调,
-
renderPageIndicator: 渲染自定义的 ViewPager indicator.
已下载
0