MaterialFavoriteButton
介绍:
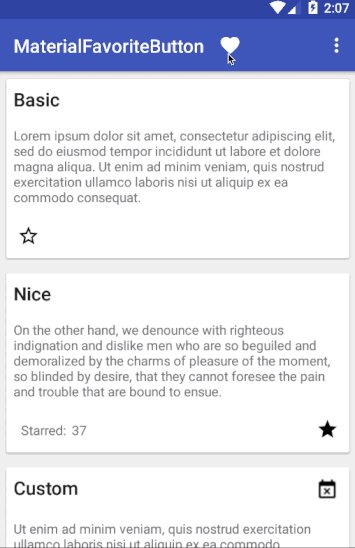
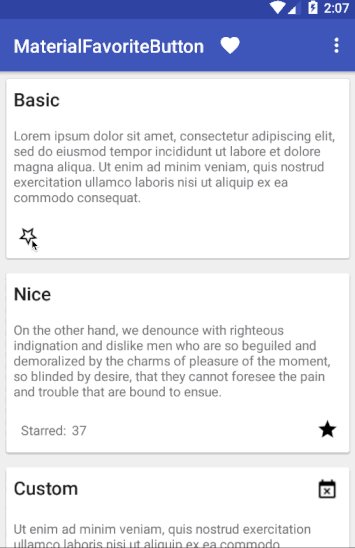
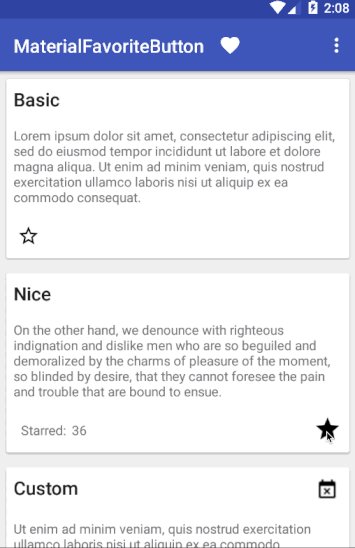
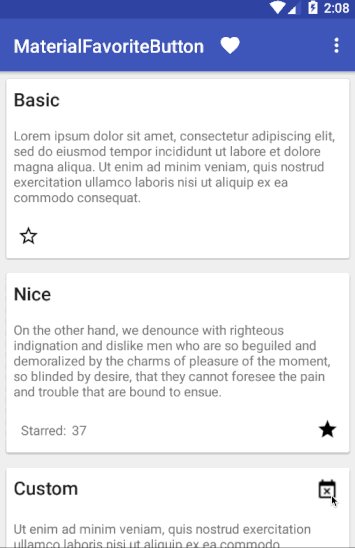
生动的喜欢与收藏按钮,漂亮实用。
运行效果:

使用说明:
Gradle
allprojects {
repositories {
jcenter()
maven { url "https://jitpack.io" }
}
}
dependencies {
compile 'com.github.ivbaranov:MaterialFavoriteButton:0.1.0'
}
在 XML中定义 (要自定义情查看下面的xml属性):
<com.github.ivbaranov.mfb.MaterialFavoriteButton
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
或者静态初始化 :
MaterialFavoriteButton favorite = new MaterialFavoriteButton.Builder(this)
.create();
使用xml属性配置或者在代码中使用setters:
app:mfb_animate_favorite="true" // to animate favoriting
app:mfb_animate_unfavorite="false" // to animate unfavoriting
app:mfb_padding="12" // image padding
app:mfb_favorite_image="@drawable/ic_fav" // custom favorite resource
app:mfb_not_favorite_image="drawable/ic_not_fav"// custom not favorite resource
app:mfb_rotation_duration="400" // rotation duration
app:mfb_rotation_angle="360" // rotation angle
app:mfb_bounce_duration="300" // bounce duration
app:mfb_color="black" // black or white default resources
app:mfb_type="star" // star or heart shapes
确保你使用了(mfb_favorite_image 与 mfb_not_favorite_image)或者(mfb_color 与 mfb_type)。
为MaterialFavoriteButton设置一个OnFavoriteChangeListener:
favorite.setOnFavoriteChangeListener(
new MaterialFavoriteButton.OnFavoriteChangeListener() {
@Override
public void onFavoriteChanged(MaterialFavoriteButton buttonView, boolean favorite) {
//
}
});
为MaterialFavoriteButton设置一个OnFavoriteAnimationEndListener:
favorite.setOnFavoriteAnimationEndListener(
new MaterialFavoriteButton.OnFavoriteAnimationEndListener() {
@Override
public void onAnimationEnd(MaterialFavoriteButton buttonView, boolean favorite) {
//
}
});
已下载
0