FABToolbar
介绍:
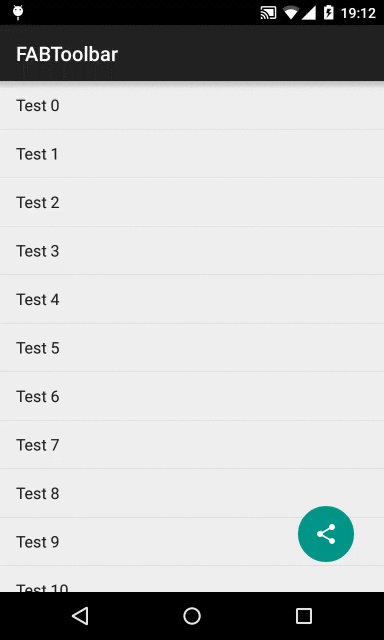
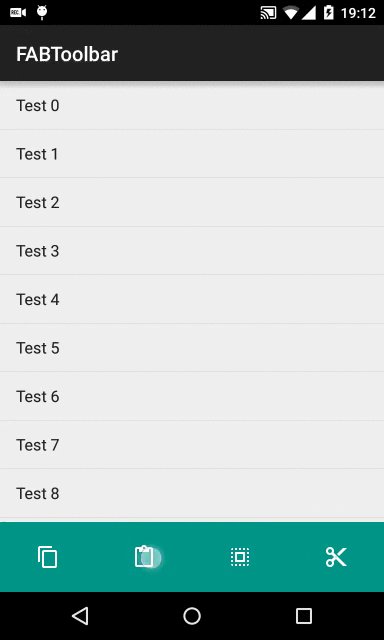
浮动操作按钮过渡到toolbar的效果。
运行效果:

使用说明:
导入依赖:
compile 'com.github.fafaldo:fab-toolbar:1.0.1'
要使用FABToolbar,你需要在xml布局文件中实现以下view结构:
|
|->FABToolbarLayout
|
|-> FABContainer (id: fabtoolbar_container)
| |
| |-> Your FAB (or other view that extends ImageView; id: fabtoolbar_fab)
|
|-> Your Toolbar (view that extends ViewGroup; id: fabtoolbar_toolbar)
|
|-> Your elements
...
记得为每个元素分配一个id。
例子:
<com.github.fafaldo.fabtoolbar.widget.FABToolbarLayout
android:id="@+id/fabtoolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:showDuration="600"
app:hideDuration="200"
app:rightMargin="30dp"
app:bottomMargin="30dp"
app:fadeInFraction="0.2">
...
<com.github.fafaldo.fabtoolbar.widget.FABContainer
android:id="@+id/fabtoolbar_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true">
<android.support.design.widget.FloatingActionButton
android:id="@+id/fabtoolbar_fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:fabSize="normal"
android:src="@drawable/abc_ic_menu_share_mtrl_alpha"/>
</com.github.fafaldo.fabtoolbar.widget.FABContainer>
<LinearLayout
android:id="@+id/fabtoolbar_toolbar"
android:layout_width="match_parent"
android:layout_height="70dp"
android:layout_alignParentBottom="true"
android:orientation="horizontal">
<ImageView
android:id="@+id/one"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:scaleType="centerInside"
android:src="@drawable/test"/>
...
</LinearLayout>
</com.github.fafaldo.fabtoolbar.widget.FABToolbarLayout>
FAB点击的时候Toolbar将自动打开。如果你想手动打开使用函数
show();
或者关闭,调用
hide();
属性:
XML可以通过xml控制这些属性:
<attr name="showDuration" format="integer"/> //show animation duration (in ms), default: 600 ms
<attr name="hideDuration" format="integer"/> //hide animation duration (in ms), default: 600 ms
<attr name="bottomMargin" format="dimension"/> //FAB bottom margin (in dp), default: 100 px
<attr name="rightMargin" format="dimension"/> //FAB right margin (in dp), default: 100 px
<attr name="fadeInPivotX" format="dimension"/> //toolbar elements translation animation pivot X (in dp), default: 1/2 toolbar width
<attr name="fadeInPivotY" format="dimension"/> //toolbar elements translation animation pivot Y (in dp), default: 1/2 toolbar height
<attr name="fadeInFraction" format="float"/> //percent of translation animation, between element position and pivot point (float 0.0-1.0), default: 0.2
已下载
0