MaterialSearchView
介绍:
一个Material Design的搜索控件。
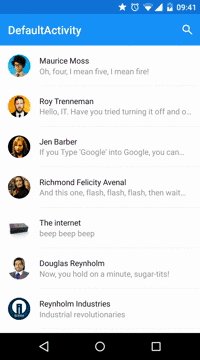
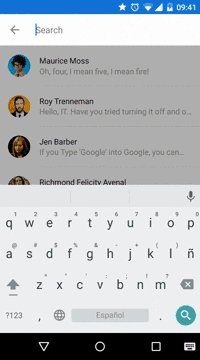
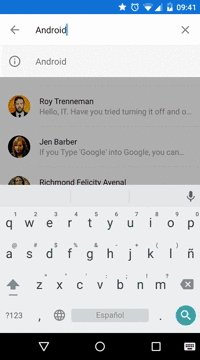
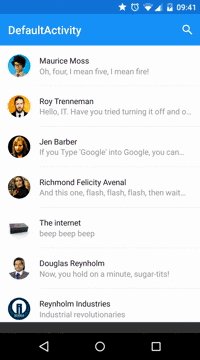
运行效果:

使用说明:
在gradle文件中添加依赖:****
dependencies {
compile 'com.miguelcatalan:materialsearchview:1.0.1'
}
把MaterialSearchView和Toolbar一起添加到布局文件(把这部分放在布局的地步,以便将其显示在其它view之上):
<!— Must be last for right layering display —>
<RelativeLayout
android:id="@+id/toolbar_container"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/theme_primary" />
<com.miguelcatalan.materialsearchview.MaterialSearchView
android:id="@+id/search_view"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</RelativeLayout>
把 search item添加到menu文件中:
<item
android:id="@+id/action_search"
android:icon="@drawable/ic_action_action_search"
android:orderInCategory="100"
android:title="@string/abc_search_hint"
app:showAsAction="always" />
在onCreateOptionsMenu定义它:****
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
MenuItem item = menu.findItem(R.id.action_search);
searchView.setMenuItem(item);
return true;
}
设置 listeners:
MaterialSearchView searchView = (MaterialSearchView) findViewById(R.id.search_view);
searchView.setOnQueryTextListener(new MaterialSearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
//Do some magic
return false;
}
@Override
public boolean onQueryTextChange(String newText) {
//Do some magic
return false;
}
});
searchView.setOnSearchViewListener(new MaterialSearchView.SearchViewListener() {
@Override
public void onSearchViewShown() {
//Do some magic
}
@Override
public void onSearchViewClosed() {
//Do some magic
}
});
使用语音搜索
启用与禁用:
searchView.setVoiceSearch(true); //or false
处理响应:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == MaterialSearchView.REQUEST_VOICE && resultCode == RESULT_OK) {
ArrayList<String> matches = data.getStringArrayListExtra(RecognizerIntent.EXTRA_RESULTS);
if (matches != null && matches.size() > 0) {
String searchWrd = matches.get(0);
if (!TextUtils.isEmpty(searchWrd)) {
searchView.setQuery(searchWrd, false);
}
}
return;
}
super.onActivityResult(requestCode, resultCode, data);
}
添加提示
在资源文件中以string-array的形式添加:****
<string-array name="query_suggestions">
<item>Android</item>
<item>iOS</item>
<item>SCALA</item>
<item>Ruby</item>
<item>JavaScript</item>
</string-array>
把它们添加到对象
searchView.setSuggestions(getResources().getStringArray(R.array.query_suggestions));
样式
<style name="MaterialSearchViewStyle">
<!— Background for the search bar—>
<item name="searchBackground">@color/theme_primary</item>
<!— Change voice icon—>
<item name="searchVoiceIcon">@drawable/ic_action_voice_search_inverted</item>
<!— Change clear text icon—>
<item name="searchCloseIcon">@drawable/ic_action_navigation_close_inverted</item>
<!— Change up icon—>
<item name="searchBackIcon">@drawable/ic_action_navigation_arrow_back_inverted</item>
<!— Change background for the suggestions list view—>
<item name="searchSuggestionBackground">@android:color/white</item>
<!— Change text color for edit text. This will also be the color of the cursor—>
<item name="android:textColor">@color/theme_primary_text_inverted</item>
<!— Change hint text color for edit text—>
<item name="android:textColorHint">@color/theme_secondary_text_inverted</item>
<!— Hint for edit text—>
<item name="android:hint">@string/search_hint</item>
</style>
Custom cursor
创建 drawable:
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<size android:width="2dp" />
<solid android:color="@color/theme_primary" />
</shape>
并添加到对象:
searchView.setCursorDrawable(R.drawable.custom_cursor);
Bonus
返回(on backpressed)的时候关闭:
@Override
public void onBackPressed() {
if (searchView.isSearchOpen()) {
searchView.closeSearch();
} else {
super.onBackPressed();
}
}
已下载
0