MaterialScrollBar
介绍:
在 pre-5.1设备上实现Material Design的recyclerView 滚动条(scrollbar)。
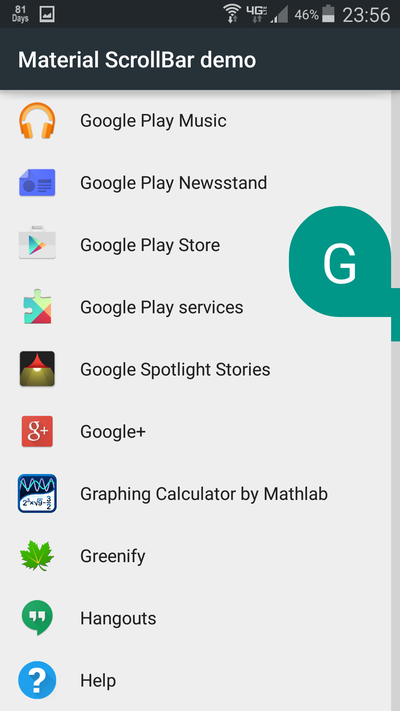
运行效果:

使用说明:
依赖
maven {
jcenter()
}
dependencies {
compile 'com.turingtechnologies.materialscrollbar:lib:4.+'
}
使用
MaterialScrollBar materialScrollBar = new MaterialScrollBar(this, recyclerView, {{lightOnTouch}});
其中'recyclerView' 是你想显示scrollBar的recyclerView。lightOnTouch可以是true或者false,true的话滑块在按下之前是灰色的,按下之后是accent colour 颜色。而false则会让滑块一直是accent colour颜色。
如果你的设备支持Lollipop以下的设备的话,强烈建议提供 accent colour ,方法如下:
materialScrollBar.setHandleColour(\[\[Accent Colour\]\]);
对于运行Lollipop以上的设备,accent colour 自动读取。如果没有提供accent colour,Lollipop以下的设备默认使用的是浅灰色。
需要注意的是本库并不支持右边界不在屏幕边缘的recyclerView。
如何使用indicator
添加一个indicator的代码如下:
materialScrollBar.addIndicator({{Indicator}});
indicator可以是AlphatbetIndicator, DateAndTimeIndicator, 或者 CustomIndicator. See below for specific instructions per indicator。
要使用indicator,你必须让recyclerView的adapter实现重要的接口,如果没有,library会抛出错误信息。
Indicators
AlphabetIndicator
需要的接口: INameableAdapter
AlphabetIndicator显示每一个item的最开头一个字母。 要实现AlphabetIndicator,在materialScrollBar实例的最后添加上如下代码,或者用单独的一行来添加。
...addSectionIndicator(new AlphabetIndicator(this));
DateAndTimeIndicator
需要的接口: IDateableAdapter
DateAndTimeIndicator显示任意时间,日期,月份,年的组合,要使用DateAndTimeIndicator,在materialScrollBar实例的最后添加上如下代码,或者用单独的一行来添加。
...addSectionIndicator(new DateAndTimeIndicator(this, {{includeYear}}, {{includeMonth}}, {{includeDay}}, {{includeTime}}));
所有的参数都是布尔类型(第一个很明显除外)。indicator可以动态的设置自己的大小,位置。你只需在adapter中为每个item提供一个Date对象。你应该使用milisecond,不然可能崩溃。
CustomIndicator
需要的接口: ICustomAdapter
CustomIndicator显示你想要的文字,在materialScrollBar实例的最后添加上如下代码,或者用单独的一行来添加。
...addSectionIndicator(new CustomIndicator(this));
Customisation Options
更多其他的方法和信息,请阅读wiki文档https://github.com/krimin-killr21/MaterialScrollBar/wiki/Documentation