ProgressLayout
介绍:
一个自定义的加载布局。
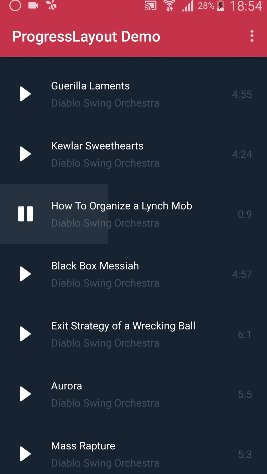
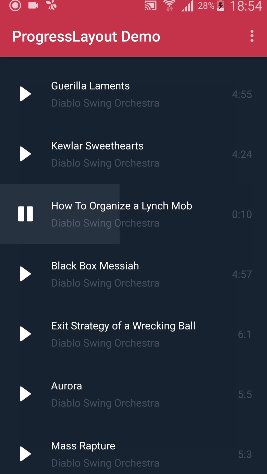
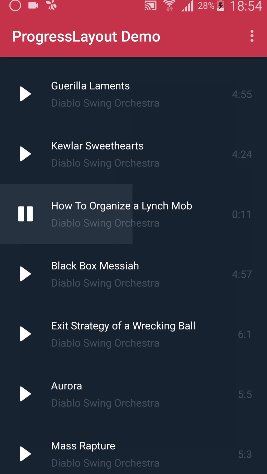
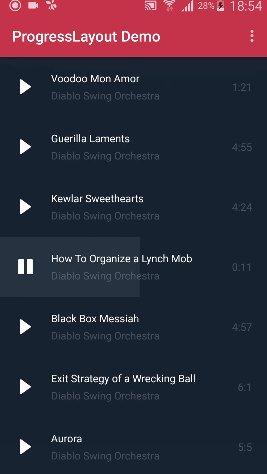
运行效果:

使用说明:
XML 定义
<co.mobiwise.library.ProgressLayout
android:id="@+id/progressLayout"
android:layout_width="match_parent"
android:layout_height="100dp"
app:maxProgress="100"
app:autoProgress="true"
app:emptyColor="#152430"
android:layout_centerVertical="true"/>
属性
<co.mobiwise.library.ProgressLayout
...
app:maxProgress="100"
app:autoProgress="true"
app:emptyColor="#152430"
app:loadedColor="#11FFFFFF"
...
/>
使用
ProgressLayout progressLayout = (ProgressLayout) findViewById(R.id.progressLayout);
//Start it
progressLayout.start();
//pause it
progressLayout.stop();
//cancel it
progressLayout.cancel();
方法
progressLayout.setMaxProgress(120);
progressLayout.setCurrentProgress(64);
boolean isPlaying = progressLayout.isPlaying();
//If you dont want to auto progress and handle it yourself
progressLayout.setAutoProgress(false);
Listener
progressLayout.setProgressLayoutListener(new ProgressLayout.ProgressLayoutListener() {
@Override
public void onProgressCompleted() {
//TODO completed
}
@Override
public void onProgressChanged(int seconds) {
//TODO progress seconds changed.
}
});
Gradle
build.gradle
repositories {
// ...
maven { url "https://jitpack.io" }
}
Add it to your app module build gradle.
dependencies {
compile 'com.github.iammert:ProgressLayout:a2ac196500'
}
设计
受Anatoly Nesterov所设计的这个 所启发。
已下载
0