AutoLabelUI
介绍:
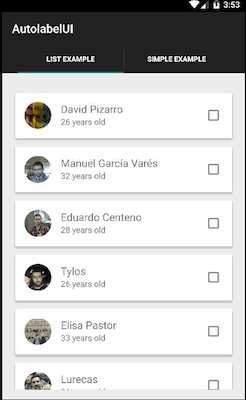
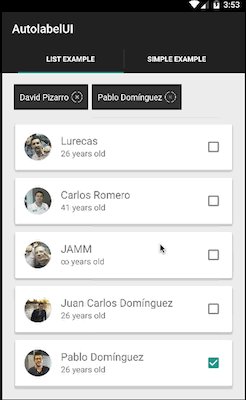
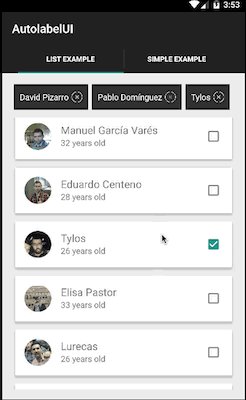
自动换行的标签布局,可动态添加删除标签。
运行效果:

使用说明:
包含进项目
最新版本 1.0.0
在build.gradle中添加如下声明:
compile 'com.github.davidpizarro:autolabelui:VERSION'
你也可以把library模块放在项目中。
用法
把AutoLabelUI添加到布局:
<com.dpizarro.autolabeluilibrary.AutoLabelUI
android:id="@+id/label_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
你可以添加一些自定义的属性来实现自定义:drawables, colors, counters, background, behaviors等等。
<com.dpizarro.autolabeluilibrary.AutoLabelUI
android:id="@+id/label_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
autolabel:max_labels="10"
autolabel:show_cross="true"
autolabel:text_color="@android:color/white"
autolabel:text_size="@dimen/label_title_size"
autolabel:icon_cross="@drawable/cross"
autolabel:background_color="@color/default_background_label"
autolabel:label_clickable="true"/>
可以查看 attrs.xml 文件知道所有的属性。
配置也可以在代码中设置。使用Builder动态的使用AutoLabelUI:
AutoLabelUI mAutoLabel = (AutoLabelUI) view.findViewById(R.id.label_view);
AutoLabelUISettings autoLabelUISettings = new AutoLabelUISettings.Builder()
.withMaxLabels(5)
.withIconCross(R.drawable.cross)
.withBackgroundColor(android.R.color.holo_blue_bright)
.withLabelsClickables(false)
.withShowCross(true)
.withTextColor(android.R.color.holo_red_dark)
.withTextSize(R.dimen.label_title_size)
.build();
mAutoLabel.setSettings(autoLabelUISettings);
代码设置或者获取值:
mAutoLabel.getBackgroundColor();
mAutoLabel.getTextColor();
mAutoLabel.getTextSize();
mAutoLabel.isLabelsClickables();
mAutoLabel.setTextColor(android.R.color.holo_red_dark);
mAutoLabel.setMaxLabels(5);
...
要直到标签何时达到最大值(可设置),你需要实现onLabelsCompleted接口:
mAutoLabel.setOnLabelsCompletedListener(new AutoLabelUI.OnLabelsCompletedListener() {
@Override
public void onLabelsCompleted() {
Toast.makeText(getActivity(), "Completed!", Toast.LENGTH_SHORT).show();
}
});
要知道何时所有的标签都被删除完,你需要实现onLabelsEmpty接口:
mAutoLabel.setOnLabelsEmptyListener(new AutoLabelUI.OnLabelsEmptyListener() {
@Override
public void onLabelsEmpty() {
Toast.makeText(getActivity(), "EMPTY!", Toast.LENGTH_SHORT).show();
}
});
要是知道一个标签何时被删除,你需要实现onRemoveLabel接口:
mAutoLabel.setOnRemoveLabelListener(new AutoLabelUI.OnRemoveLabelListener() {
@Override
public void onRemoveLabel(View view, int position) {
adapter.setItemSelected(position, false);
}
});
要知道何时点击了一个标签,需要实现onClickLabel接口:
mAutoLabel.setOnLabelClickListener(new AutoLabelUI.OnLabelClickListener() {
@Override
public void onClickLabel(View v) {
Toast.makeText(getActivity(), ((Label) v).getText() , Toast.LENGTH_SHORT).show();
}
});
已下载
0