PinView
介绍:
一个Pin View控件,可以让你知道何时输入完所有参数,然后提供一个回调来通知你。支持横屏与竖屏模式,可以保持状态。
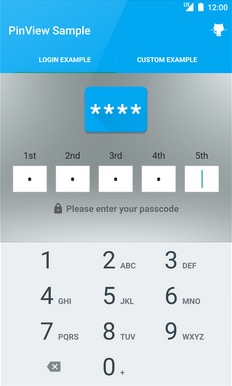
运行效果:

使用说明:
最新版本是 1.0.0
只需在build.gradle添加如下声明:
compile 'com.github.dpizarro:pinview:VERSION'
你也可以把这个库作为Android Library 添加到项目。所有的文件都在library中。
添加PinView到布局
<com.dpizarro.pinview.library.PinView
android:id="@+id/pinView"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
你也可以添加一些自定义属性:pin boxes number, splits, number of characters in pin boxes, styles, mask password, titles, drawables, sizes, colors, behaviors...
<com.dpizarro.pinview.library.PinView
android:id="@+id/pinView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
pinview:titles="@array/small_titles"
pinview:password="true"
pinview:numberPinBoxes="4"
pinview:split="-"
pinview:numberCharacters="2"
pinview:deleteOnClick="false"
pinview:keyboardMandatory="false"
pinview:nativePinBox="false"
pinview:textSizePinBox="@dimen/size_text_pinbox"
pinview:textSizeTitles="@dimen/size_titles"
pinview:drawablePinBox="@drawable/custom_pinbox"
pinview:sizeSplit="@dimen/size_split"
pinview:colorSplit="@color/color_splits"
pinview:colorTextPinBox="@android:color/black"
pinview:colorTextTitles="@color/color_title"/>
查看 attrs.xml 文件可以知道所有可用的属性。
这些配置也可以使用代码设置。使用Builder类来设置想要的功能:
PinView pinView = (PinView) view.findViewById(R.id.pinView);
PinViewSettings pinViewSettings = new PinViewSettings.Builder()
.withPinTitles(titlesAux)
.withMaskPassword(true)
.withDeleteOnClick(true)
.withKeyboardMandatory(false)
.withSplit("-")
.withNumberPinBoxes(5)
.withNativePinBox(false)
.build();
pinView.setSettings(pinViewSettings);
设置与获取值:
mPinView.setPin(5);
mPinView.setTitles(getResources().getStringArray(R.array.titles));
mPinView.setMaskPassword(true);
mPinView.setDeleteOnClick(true);
mPinView.setNativePinBox(true);
mPinView.setCustomDrawablePinBox(R.drawable.pin_box);
mPinView.setKeyboardMandatory(false);
mPinView.setSplit("**");
mPinView.setColorTitles(Color.rgb(255, 0, 128));
mPinView.setColorTextPinBoxes(Color.rgb(200, 57, 222));
mPinView.setColorSplit(Color.rgb(0, 0, 0));
mPinView.setSizeSplit(getResources().getDimension(R.dimen.size_split));
mPinView.setTextSizePinBoxes(getResources().getDimension(R.dimen.size_pinboxes));
mPinView.setTextSizeTitles(getResources().getDimension(R.dimen.size_titles));
我们可以使用一个Listener来通知我们何时可以开始登陆与返回的值。需要实现OnCompleteListener接口。
pinView.setOnCompleteListener(new PinView.OnCompleteListener() {
@Override
public void onComplete(boolean completed, final String pinResults) {
//Do what you want
if (completed) {
doLogin(pinResults);
}
}
});
或者在sample application的源码得到完整的用例。
已下载
0