FlexibleCalendar
介绍:
一个通过自定义LinearLayout实现的灵活的日历控件。
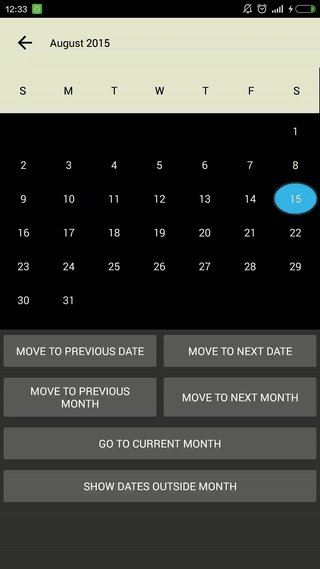
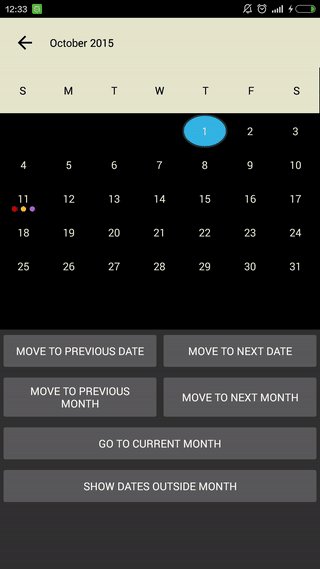
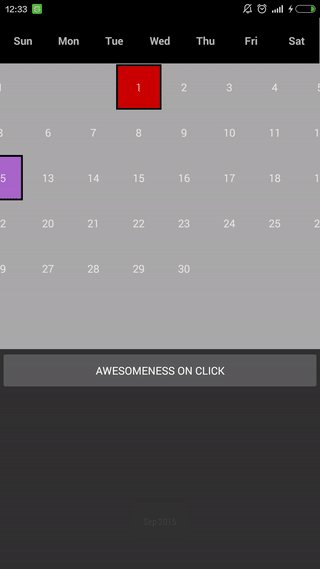
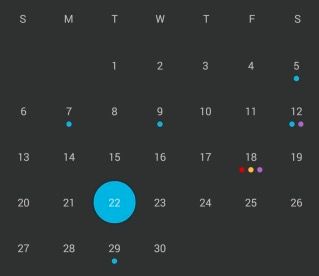
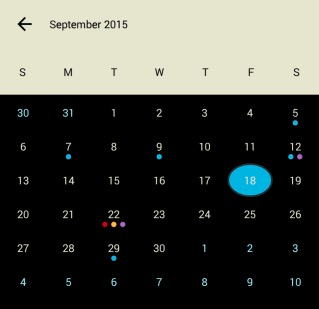
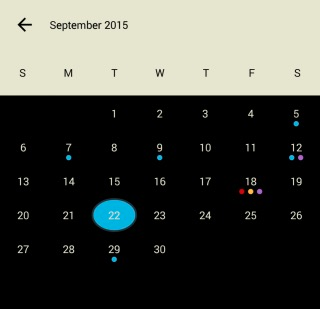
运行效果:

使用说明:
Gradle
在build.gradle中添加依赖,
dependencies {
compile 'com.p_v:flexiblecalendar:0.1.1'
}
使用ICalendarView接口自定义FlexibleCalendar
calendarView.setCalendarView(new FlexibleCalendarView.ICalendarView() {
@Override
public BaseCellView getCellView(int position, View convertView, ViewGroup parent) {
//customize the date cells
BaseCellView cellView = (BaseCellView) convertView;
if (cellView == null) {
LayoutInflater inflater = LayoutInflater.from(CalendarActivity4.this);
cellView = (BaseCellView) inflater.inflate(R.layout.calendar3_date_cell_view, null);
}
return cellView;
}
@Override
public BaseCellView getWeekdayCellView(int position, View convertView, ViewGroup parent) {
//customize the weekday header cells
BaseCellView cellView = (BaseCellView) convertView;
if (cellView == null) {
LayoutInflater inflater = LayoutInflater.from(CalendarActivity4.this);
cellView = (BaseCellView) inflater.inflate(R.layout.calendar3_week_cell_view, null);
cellView.setBackgroundColor(getResources().getColor(android.R.color.holo_purple));
cellView.setTextColor(getResources().getColor(android.R.color.holo_orange_light));
cellView.setTextSize(18);
}
return cellView;
}
@Override
public String getDayOfWeekDisplayValue(int dayOfWeek, String defaultValue) {
return String.valueOf(defaultValue.charAt(0));
}
});
使用EventDataProvider在某天显示事件
calendarView.setEventDataProvider(new FlexibleCalendarView.EventDataProvider() {
@Override
public List<Integer> getEventsForTheDay(int year, int month, int day) {
return getEventColorList(year,month,day);
}
});
通过设置OnMonthChangeListener来监听月份的改变
calendarView.setOnMonthChangeListener(new FlexibleCalendarView.OnMonthChangeListener() {
@Override
public void onMonthChange(int year, int month, int direction) {
//do things on month change
}
});
以不同颜色和大小的圆点显示事件。

通过用showDatesOutsideMonth()方法设置showDatesOutsideMonth flag选择是否在月份之外显示日期。


calendar的导航:
goToCurrentMonth - 跳到当前月份
moveToNextDate - 选择当前被选择日期的下一天
moveToPreviousDate - 选择当前被选择日期的上一天
moveToNextMonth - 移动到当前可见月份的下一个月
moveToPreviousMonth - 移动到当前可见月份的上一个月
自定义不同状态下的单元格:
state_date_regular - 普通 date
state_date_today - 今天 date
state_date_selected - 被选中 date
state_date_outside_month - Date lying outside month but in current month view
一个单元格背景的样例:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:flexible="http://schemas.android.com/apk/res-auto">
<item flexible:state_date_regular="true"
android:drawable="@drawable/cell_purple_background"/>
<item flexible:state_date_today="true"
android:drawable="@drawable/cell_gray_background"/>
<item flexible:state_date_selected="true"
android:drawable="@drawable/cell_red_background"/>
<item flexible:state_date_outside_month="true"
android:drawable="@drawable/cell_blue_background"/>
</selector>
已下载
0