Loading
介绍:
多种类型的加载效果。
运行效果:

使用说明:
RotateLoading
支持 API 11

在xml中添加RotateLoading:
<com.victor.loading.rotate.RotateLoading
android:id="@+id/rotateloading"
android:layout_width="80dp"
android:layout_height="80dp"
app:loading_width="5dp"
android:layout_centerInParent="true"/>
调用start()显示加载。
调用stop() 加载消失。
BookLoading
BookLoading 看起来就像一本书。支持 API 11

在xml中添加BookLoading:
<com.victor.loading.book.BookLoading
android:id="@+id/bookloading"
android:layout_width="150dp"
android:layout_height="100dp"/>
调用start()开始动画。
调用stop() 在动画完成后结束动画。
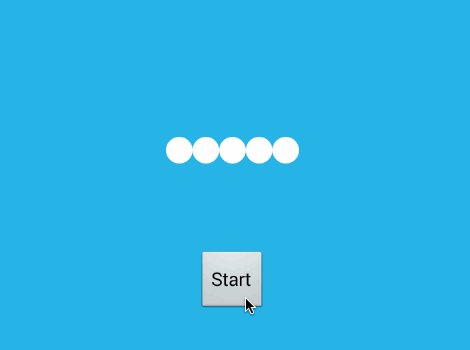
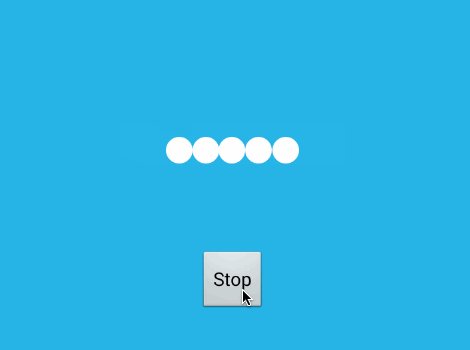
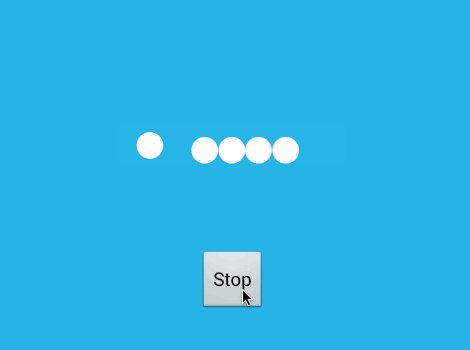
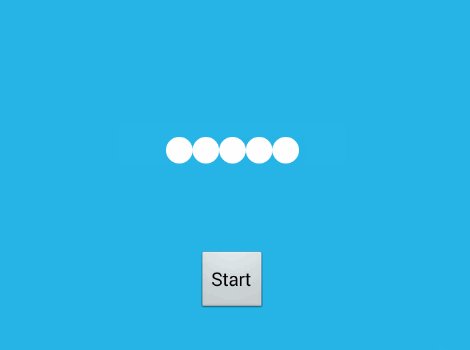
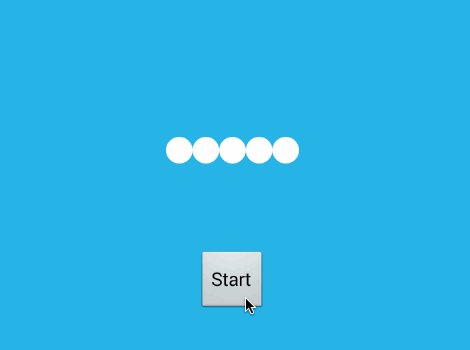
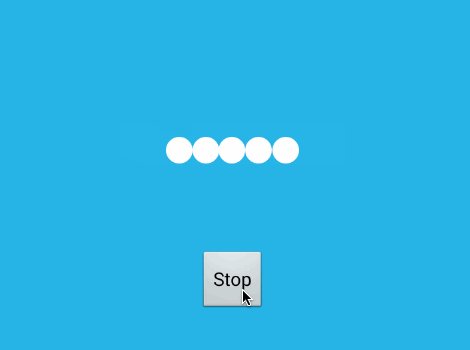
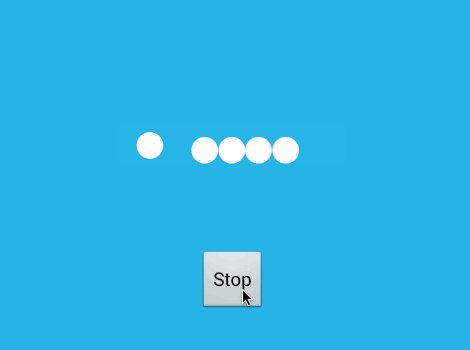
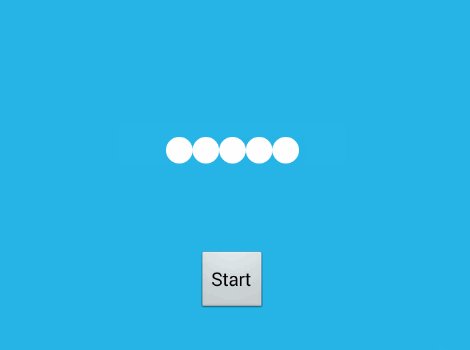
NewtonCradleLoading
效果如下:

在xml中添加NewtonCradleLoading:
<com.victor.loading.newton.NewtonCradleLoading
android:id="@+id/newton_cradle_loading"
android:layout_width="wrap_content"
android:layout_height="150dp"/>
调用start()开始动画。
调用stop() 停止动画。
已下载
0