BeautifulParallax
介绍:
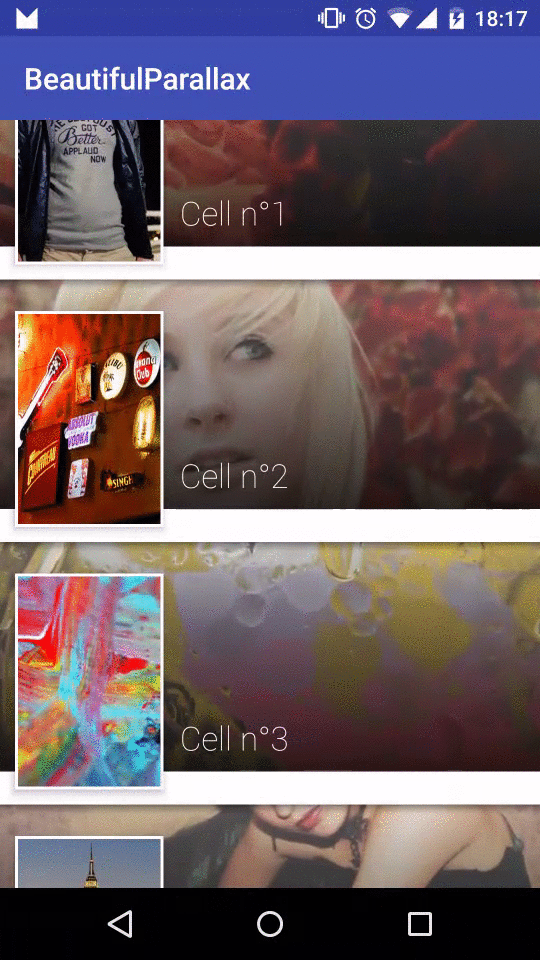
RecyclerView的视差滚动效果。
运行效果:

使用说明:
RecyclerView
首先,添加Carpaccio tags到view,然后添加一个com.github.florent37.beautifulparallax.ParallaxViewController。
现在你就可以在你的 carpaccio tags里使用registerImageParallax() 了。
<com.github.florent37.carpaccio.Carpaccio
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/carpaccio"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:register="
com.github.florent37.carpaccio.controllers.CommonViewController;
com.github.florent37.carpaccio.controllers.ImageViewController;
com.github.florent37.carpaccio.controllers.TextViewController;
com.github.florent37.beautifulparallax.ParallaxViewController;
">
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:tag="
registerImageParallax();
adapter(object,cell_sample);
" />
<com.github.florent37.carpaccio.Carpaccio>
Cell
在你的viewholder/cell中,只需在 carpaccio tags 中添加:imageParallax()
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipChildren="true"
android:clipToPadding="true">
<!-- this image must be higher than the cell, to enable parallax ! -->
<ImageView
android:layout_width="match_parent"
android:layout_height="250dp"
android:scaleType="centerCrop"
android:tag="
imageParallax();
url($object.backgroundUrl);
" />
</FrameLayout>
build.gradle
compile ('com.github.florent37:beautifulparallax:1.0.0@aar'){
transitive=true}
compile ('com.github.florent37:Carpaccio:(CARPACCIO LAST VERSION)@aar'){
transitive=true}
已下载
0