TourGuide
介绍:
对于一些复杂的App,我们希望能够给用户一些引导操作。当用户首次打开应用的时候,可以按照给出的引导来熟悉App。TourGuid就是为这种场景而生的项目,动画效果很漂亮。 -- InfoQ中文网
运行效果:

使用说明:
在 gradle file中添加如下依赖:
repositories {
mavenCentral()
maven(){
url "https://oss.sonatype.org/content/repositories/snapshots"
}
}
compile ('com.github.worker8:tourguide:1.0.10-SNAPSHOT@aar'){
transitive=true
}
最低SDK 版本
TourGuide要求的最低版本是API 11+(Android 3.0.x, HONEYCOMB)。
如何使用
基础
假如你有这样一个button需要用户去点击:
Button button = (Button)findViewById(R.id.button);
你可以通过如下办法在button之上添加引导提示:
TourGuide mTourGuideHandler = TourGuide.init(this).with(TourGuide.Technique.Click)
.setPointer(new Pointer())
.setToolTip(new ToolTip().setTitle("Welcome!").setDescription("Click on Get Started to begin..."))
.setOverlay(new Overlay())
.playOn(button);
-
setPointer() - 设置Pointer,关于如何改变其外观,参考下面Pointer 自定义指南 如果不想要Pointer,可以传入null。
-
setToolTip - 设置ToolTip ,关于如何改变其外观,参考下面ToolTip自定义指南,如果不想要ToolTip,可以传入null。
-
setOverlay - 设置Overlay,关于如何改变其外观,参考下面 Overlay 自定义指南 如果不想要Overlay,可以传入null。
-
with - 目前是使用TourGuide.Technique.Click ,今后将去掉。
-
mTourGuideHandler - 返回的handler 类型,用于清理。
当用户完成之后,你可以通过调用如下代码解除这个tutorial:
mTourGuideHandler.cleanUp();
ToolTip 自定义指南
Tooltip(工具提示)是指对一个UI元素进行进一步解释的文字框。在前面的基础用法示例中,ToolTip并没有自定义,使用的是默认的样式。但是你是可以随意自定义的。
Animation animation = new TranslateAnimation(0f, 0f, 200f, 0f);
animation.setDuration(1000);
animation.setFillAfter(true);
animation.setInterpolator(new BounceInterpolator());
ToolTip toolTip = new ToolTip()
.setTitle("Next Button")
.setDescription("Click on Next button to proceed...")
.setTextColor(Color.parseColor("#bdc3c7"))
.setBackgroundColor(Color.parseColor("#e74c3c"))
.setShadow(true)
.setGravity(Gravity.TOP | Gravity.LEFT)
.setEnterAnimation(animation);
TourGuide mTourGuideHandler = TourGuide.init(this).with(TourGuide.Technique.Click)
.setPointer(new Pointer())
.setToolTip(toolTip)
.setOverlay(new Overlay())
.playOn(button);
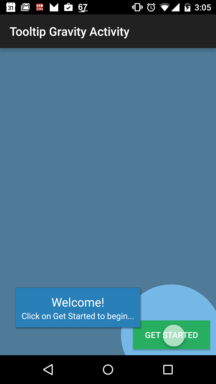
除了gravity需要解释一下外,大多数自定义方法都可以从命名看出其作用。gravity是TourGuide相对于目标按钮的位置。比如,setGravity(Gravity.TOP | Gravity.LEFT) 所产生的效果如下:

Pointer 自定义指南
Pointer是一个暗示存在可点击UI元素的圆形动画按钮。默认为白色,居中显示,你可以这样自定义:
new Pointer().setColor(Color.RED).setGravity(Gravity.BOTTOM|Gravity.RIGHT);
下面是没有自定义和自定义之后的区别:

Overlay 自定义指南
Overlay是一个用于挡住所有其他UI原色的半透明背景,可以让用户的注意力集中在需要点击的元素上面。其颜色和形状都是可以自定义的:
Overlay overlay = new Overlay()
.setBackgroundColor(Color.parseColor("#AAFF0000"))
.disableClick(true)
.setStyle(Overlay.Style.Rectangle);
-
disableClick(true) 可以让被overlay挡住的UI元素变的不可点击。参考本例的Overlay自定义Activity。
-
setStyle() 目前只有两种样式可用: Overlay.Style.Rectangle 和 Overlay.Style.Circle