BGABadgeView-Android
介绍:
各式各样的徽章控件。
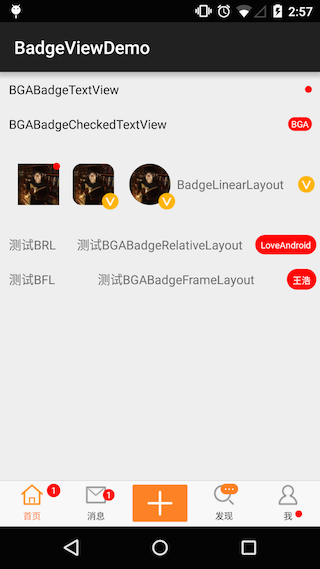
运行效果:

使用说明:
demo中演示了:
-
微博底部tab显示最新微博条数
-
微博列表用户头像显示显示右下角vip徽章
-
微信消息界面用户新消息
-
微信消息界面订阅号新消息
-
使用v4包中的RoundedBitmapDrawable制作圆角头像
Gradle依赖
dependencies {
compile 'com.android.support:appcompat-v7:22.2.0'
compile 'cn.bingoogolapple:bga-badgeview:1.0.0@aar'
}
目前支持的徽章类
| 类名 | 应用场景 |
|---|---|
| BGABadgeCheckedTextView | 微博首页微博类型弹出窗口中的item |
| BGABadgeRadioButton | 微博首页底部导航 |
| BGABadgeImageView | 微博列表用户头像 |
| BGABadgeTextView | 其实这个可以用BGABadgeCheckedTextView代替 |
| BGABadgeLinearLayout | 列表item右侧消息条数 |
| BGABadgeRelativeLayout | 列表item右侧消息条数 |
| BGABadgeFrameLayout | 列表item右侧消息条数 |
接口说明
/**
* 显示圆点徽章
*/
void showCriclePointBadge();
/**
* 显示文字徽章
*
* @param badgeText
*/
void showTextBadge(String badgeText);
/**
* 隐藏徽章
*/
void hiddenBadge();
/**
* 显示图像徽章
*
* @param bitmap
*/
void showDrawableBadge(Bitmap bitmap);
自定义属性说明
| 属性名 | 说明 | 默认值 |
|---|---|---|
| badge_bgColor | 徽章背景色 | Color.RED |
| badge_textColor | 徽章文本的颜色 | Color.WHITE |
| badge_textSize | 徽章文本字体大小 | 10sp |
| badge_verticalMargin | 徽章背景与宿主控件上下边缘间距离 | 4dp |
| badge_horizontalMargin | 徽章背景与宿主控件左右边缘间距离 | 4dp |
| badge_padding | 徽章文本边缘与徽章背景边缘间的距离 | 4dp |
| badge_gravity | 徽章在宿主控件中的位置 | BGABadgeImageView和BGABadgeRadioButton是右上方,其他控件是右边垂直居中 |
扩展自己的BadgeView
继承特定的控件,实现BGABadgeable接口中相应的方法,并调用BGABadgeViewHelper中相应的方法,自定义控件实现方式请参考BGABadgeRadioButton,自定义组合控件实现方式请参考BGABadgeLinearLayout
已下载
0