MaterialViewPager
介绍:
具有一些Material 特性的ViewPager库。
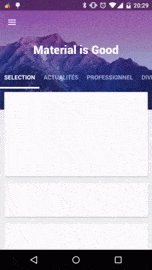
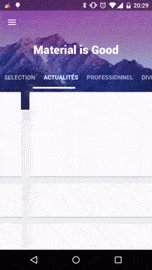
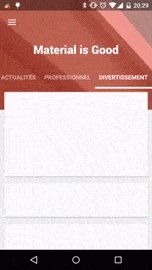
运行效果:

使用说明:
APK下载 : Link
从实际效果来看,还有改进的空间
Youtube 演示视频: Youtube Link
将MaterialViewPager添加到activity的布局中
<com.github.florent37.materialviewpager.MaterialViewPager
android:id="@+id/materialViewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:viewpager_logo="@layout/header_logo"
app:viewpager_logoMarginTop="100dp"
app:viewpager_color="@color/colorPrimary"
app:viewpager_headerHeight="200dp"
app:viewpager_hideLogoWithFade="true"
app:viewpager_hideToolbarAndTitle="true"
app:viewpager_enableToolbarElevation="true"
/>
这样就可以在 Android Studio 看到预览效果:

像普通的view一样通过findView获得:
public class MainActivity extends ActionBarActivity {
private MaterialViewPager mViewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mViewPager = (MaterialViewPager) findViewById(R.id.materialViewPager);
}
}
自定义
首先是颜色和高度
<com.github.florent37.materialviewpager.MaterialViewPager
android:id="@+id/materialViewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
...
app:viewpager_color="@color/colorPrimary"
app:viewpager_headerHeight="200dp"
...
/>
设置logo
<com.github.florent37.materialviewpager.MaterialViewPager
...
app:viewpager_logo="@layout/header_logo" <-- look custom logo layout
app:viewpager_logoMarginTop="100dp" <-- look at the preview
...
/>
Titlebar Logo

logo的高度必须是
- layout_height="@dimen/materialviewpager_logoHeight"
header_logo.xml
<ImageView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/logo_white"
android:layout_width="200dp"
android:layout_height="@dimen/materialviewpager_logoHeight"
android:fitsSystemWindows="true"
android:adjustViewBounds="true"
android:layout_centerHorizontal="true"
android:src="@drawable/logo_white" />
<com.github.florent37.materialviewpager.MaterialViewPager\`
...
app:viewpager_hideLogoWithFade="false"
...
/>
Fading Logo

header_logo.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_centerHorizontal="true"
android:background="@drawable/circle">
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:fitsSystemWindows="true"
android:adjustViewBounds="true"
android:layout_gravity="center"
android:src="@drawable/flying" />
</FrameLayout>
<com.github.florent37.materialviewpager.MaterialViewPager\`
... app:viewpager_hideLogoWithFade="true"
...
/>
oolbar 动画
隐藏Logo 和 Toolbar

<com.github.florent37.materialviewpager.MaterialViewPager\`
... app:hideToolbarAndTitle="true"
...
/>
Sticky Toolbar

<com.github.florent37.materialviewpager.MaterialViewPager\`
... app:hideToolbarAndTitle="false"
...
/>
自定义 Tab Bar
你可以设置自己的tab bar,默认提供了两种实现:
标准的

<com.github.florent37.materialviewpager.MaterialViewPager\`
... app:viewpager_pagerTitleStrip="@layout/material_view_pager_pagertitlestrip_standard"
...
/>
News Stand

<com.github.florent37.materialviewpager.MaterialViewPager\`
... app:viewpager_pagerTitleStrip="@layout/material_view_pager_pagertitlestrip_newstand"
...
/>
或者自己创建 Tab Bar
使用 PagerSlidingTabStrip
my_tabs.xml
<com.astuetz.PagerSlidingTabStrip xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@id/materialviewpager_pagerTitleStrip"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:pstsPaddingMiddle="true"
app:pstsDividerPadding="20dp"
app:pstsIndicatorColor="#FFF"
app:pstsIndicatorHeight="2dp"
app:pstsShouldExpand="true"
app:pstsTabPaddingLeftRight="10dp"
app:pstsTextAllCaps="true"
tools:background="#A333"
/>
别忘了加上 id="@id/materialviewpager_pagerTitleStrip"
<com.github.florent37.materialviewpager.MaterialViewPager\`
... app:viewpager_pagerTitleStrip="@layout/my_tabs"
...
/>
已下载
0