SmartTabLayout
介绍:
一个自定义的ViewPager tab指示,可以在滑动的时候让用户感受到整个过程的UI反馈。
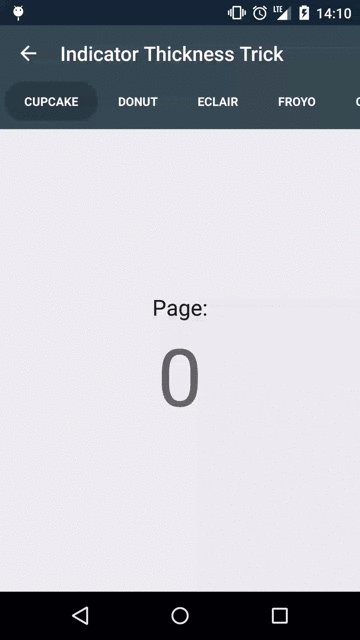
运行效果:

使用说明:
build.gradle.
dependencies {
compile 'com.ogaclejapan.smarttablayout:library:1.0.0@aar'
//Optional: see how to use the utility.
compile 'com.ogaclejapan.smarttablayout:utils-v4:1.0.0@aar'
//Optional: see how to use the utility.
compile 'com.ogaclejapan.smarttablayout:utils-v13:1.0.0@aar'
}
将SmartTabLayout控件放到布局中,一般来说是放在ViewPager的上面。
<com.ogaclejapan.smarttablayout.SmartTabLayout
android:id="@+id/viewpagertab"
android:layout_width="match_parent"
android:layout_height="48dp"
app:stl_indicatorAlwaysInCenter="false"
app:stl_indicatorInFront="false"
app:stl_indicatorInterpolation="smart"
app:stl_indicatorColor="#40C4FF"
app:stl_indicatorThickness="4dp"
app:stl_indicatorCornerRadius="2dp"
app:stl_underlineColor="#4D000000"
app:stl_underlineThickness="1dp"
app:stl_dividerColor="#4D000000"
app:stl_dividerThickness="1dp"
app:stl_defaultTabTextAllCaps="true"
app:stl_defaultTabTextColor="#FC000000"
app:stl_defaultTabTextSize="12sp"
app:stl_defaultTabTextHorizontalPadding="16dp"
app:stl_defaultTabTextMinWidth="0dp"
app:stl_distributeEvenly="false"
/>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/viewpagertab"
/>
在onCreate或者onCreateView中,将ViewPager和我们的控件绑定(如果你使用了工具目录中的FragmentPagerItemAdapter,你可以很容易田间item到PagerAdapter中)
FragmentPagerItemAdapter adapter = new FragmentPagerItemAdapter(
getSupportFragmentManager(), FragmentPagerItems.with(this)
.add(R.string.titleA, PageFragment.class)
.add(R.string.titleB, PageFragment.class)
.create());
ViewPager viewPager = (ViewPager) findViewById(R.id.viewpager);
viewPager.setAdapter(adapter);
SmartTabLayout viewPagerTab = (SmartTabLayout) findViewById(R.id.viewpagertab);
viewPagerTab.setViewPager(viewPager);
(可选) 如果你使用了OnPageChangeListener,请将OnPageChangeListener设置到viewPagerTab,而不是直接调用ViewPager的setOnPageChangeListener。
viewPagerTab.setOnPageChangeListener(mPageChangeListener);
(可选)使用 FragmentPagerItemAdapter,可以方便的获得Fragment所在的position
int position = FragmentPagerItem.getPosition(getArguments());
如何使用utils
Utility has two types available to suit the Android support library.
有两个utils
utils-v4包含了适合android.support.v4.app.Fragment的PagerAdapter。
utils-v13包含了适合android.app.Fragment的PagerAdapter。
这两个工具只是依赖不同,实现功能是一样的。
基于view的PagerAdapter
ViewPagerItemAdapter adapter = new ViewPagerItemAdapter(ViewPagerItems.with(this)
.add(R.string.title, R.layout.page)
.add(ViewPagerItem.of("title", R.layout.page))
.create());
viewPager.setAdapter(adapter);
//...
public void onPageSelected(int position) {
//.instantiateItem() from until .destoryItem() is called it will be able to get the View of page.
View page = adapter.getPage(position);
}
基于Fragment的PagerAdapter
FragmentPagerItemAdapter adapter = new FragmentPagerItemAdapter(
getSupportFragmentManager(), FragmentPagerItems.with(this)
.add(R.string.title, PageFragment.class),
.add(R.string.title, WithArgumentsPageFragment.class, new Bundler().putString("key", "value").get()),
.add(FragmentPagerItem.of("title", PageFragment.class))
.create());
viewPager.setAdapter(adapter);
//...
public void onPageSelected(int position) {
//.instantiateItem() from until .destoryItem() is called it will be able to get the Fragment of page.
Fragment page = adapter.getPage(position);
}
已下载
0