Dragger
介绍:
用ViewDragHelper实现的activity切换动画。
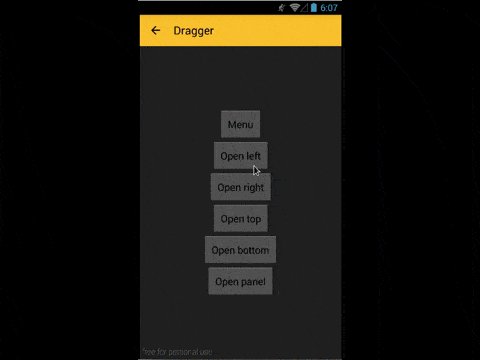
运行效果:

使用说明:
你可以将这个库当成view来用:
将DraggerView添加到root layout,并且在里面加入两个layout。
<com.github.library.DraggerView
android:layout_width="match_parent"
android:layout_height="match_parent"
dragger_layout:drag_view_id="@+id/drag_view"
dragger_layout:shadow_view_id="@+id/shadow_view"
dragger_layout:drag_position="top">
<FrameLayout
android:id="@+id/shadow_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/transparent"
android:visibility="invisible"/>
<LinearLayout
android:id="@+id/drag_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</com.github.library.DraggerView>
style文件中这样设置
<style name="YourTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="android:windowAnimationStyle">@null</item>
</style>
manifest中
<activity
android:name="com.github.dragger.BaseActivity"
android:theme="@style/YourTheme"/>
已下载
0