NiftyNotification
介绍:
android通知效果,基于Crouton项目
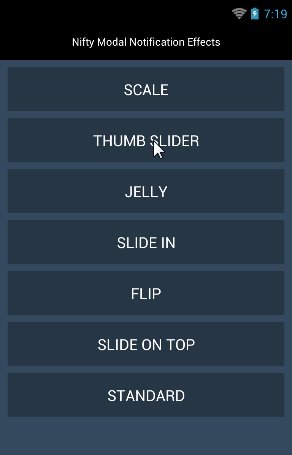
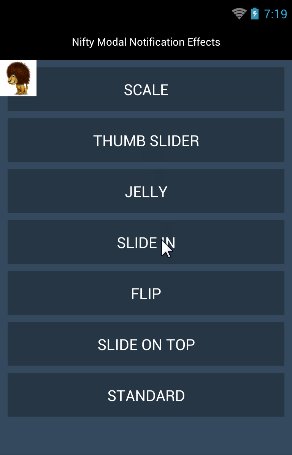
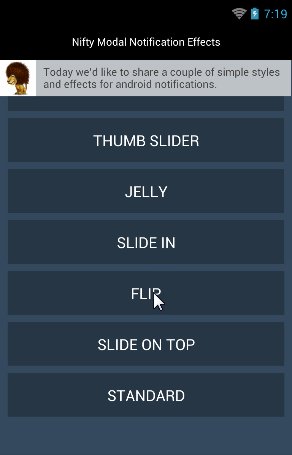
运行效果:

使用说明:
NiftyNotificationView.build(this,msg, effect,R.id.mLyout)
.setIcon(R.drawable.lion) //You must call this method if you use ThumbSlider effect
show();
<!-- ViewGroup--><RelativeLayout
android:id="@+id/mLyout"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
</RelativeLayout>
配置
Configuration cfg=new Configuration.Builder()
.setAnimDuration(700)
.setDispalyDuration(1500)
.setBackgroundColor("#FFBDC3C7")
.setTextColor("#FF444444")
.setIconBackgroundColor("#FFFFFFFF")
.setTextPadding(5) //dp
.setViewHeight(48) //dp
.setTextLines(2) //You had better use setViewHeight and setTextLines together
.setTextGravity(Gravity.CENTER) //only text def Gravity.CENTER,contain icon Gravity.CENTER_VERTICAL
.build();NiftyNotificationView.build(this,msg, effect,R.id.mLyout,cfg)
.setIcon(R.drawable.lion) //remove this line ,only text
.setOnClickListener(new View.OnClickListener() { @Override
public void onClick(View view) { //add your code
}
})
.show();
已下载
0