SwipeBack
介绍:
SwipeBack是一个使用手势操作退出activity的库。可以设置swipe 的方向(左 上 右 下)。
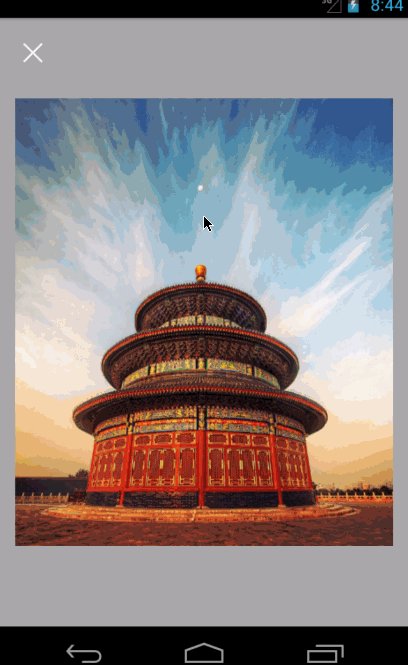
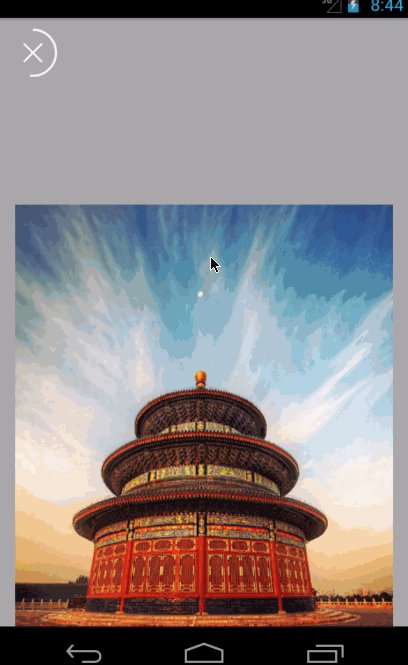
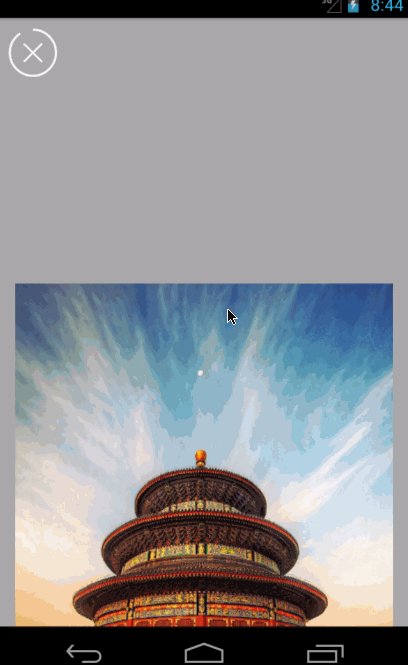
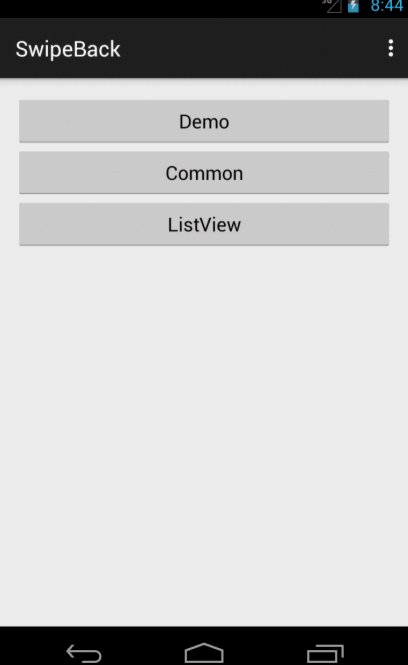
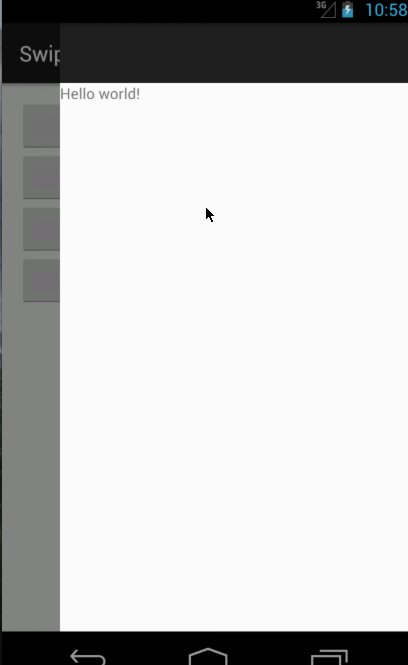
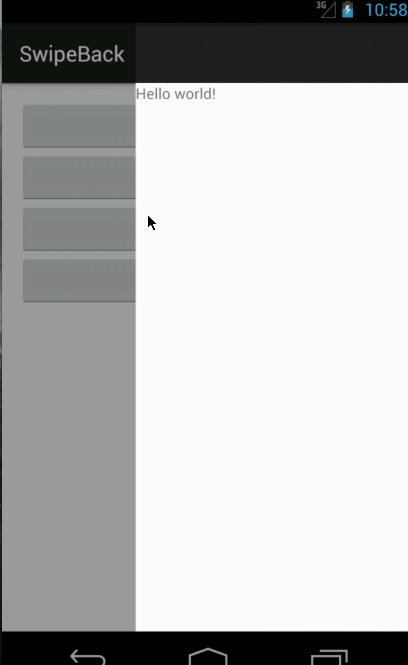
运行效果:

使用说明:
Gradle
dependencies {
compile 'com.github.liuguangqiang.swipeback:library:0.3.0@aar'
}
Maven
<dependency>
<groupId>com.github.liuguangqiang.swipeback</groupId>
<artifactId>library</artifactId>
<version>0.1.0</version>
<type>aar</type>
</dependency>
SwipeBackActivity
SwipeBackActivity是一个帮助我们使用该库的基类activity,可以在滑动的时候显示阴影:

public class CommonActivity extends SwipeBackActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_common);
setDragEdge(SwipeBackLayout.DragEdge.LEFT);
}
}
Layout and activity theme.
SwipeBackLayout 只能包含一个直接子view
<com.liuguangqiang.swipeback.SwipeBackLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/swipeBackLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- SwipeBackLayout must contains only one direct child -->
</com.liuguangqiang.swipeback.SwipeBackLayout>
<style name="Theme.Swipe.Back" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="windowActionBar">false</item>
<item name="android:windowNoTitle">true</item>
</style>
滑动方向
你可以通过DragEdge来改变滑动的方向:
public enum DragEdge {
LEFT,
TOP,
RIGHT,
BOTTOM
}
子View
SwipeBackLayout只能包含一个直接子view
比如:
LinearLayout,
RelativeLayout,
ListView,
ViewPager
已下载
0