ExpandingImageMenu
介绍:
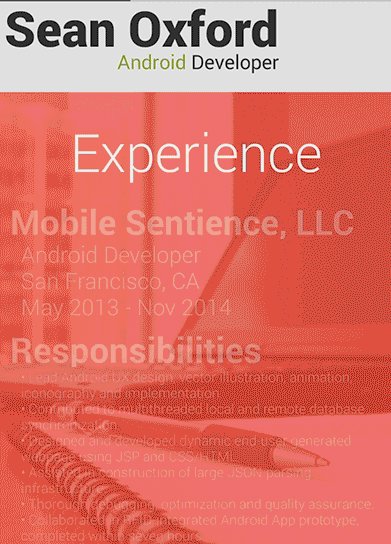
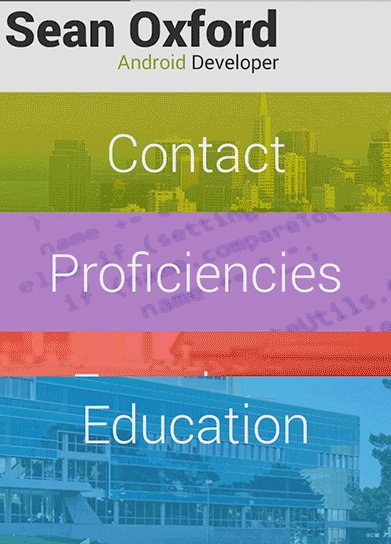
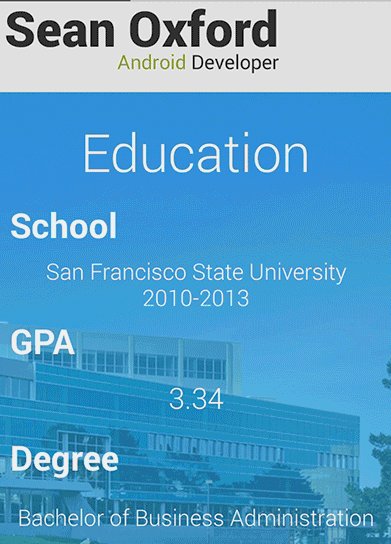
点击只显示了局部信息的菜单项,将展开图片查看更详细的信息,展开的动画过度效果根据菜单项的位置不同而不同。
运行效果:

使用说明:
将CustomRelativeLayout放在xml的任意位置
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:id="@+id/tv_sean_oxford"
android:textSize="45sp"
android:includeFontPadding="false"
android:textColor="#2e2e2e"
android:text="Sean Oxford" />
<TextView
android:layout_marginTop="-10dp"
android:layout_marginBottom="16dp"
android:layout_below="@id/tv_sean_oxford"
android:layout_alignEnd="@id/tv_sean_oxford"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tv_android_developer"
android:textSize="18sp"
android:textColor="#8cac33"
android:text="Android Developer" />
<com.seanoxford.expandingimagemenu.views.CustomRelativeLayout
android:layout_below="@id/tv_android_developer"
android:id="@+id/ll_about_me"
android:layout_alignParentBottom="true"
android:layout_width="match_parent"
android:splitMotionEvents="false"
android:layout_height="match_parent">
</com.seanoxford.expandingimagemenu.views.CustomRelativeLayout>
</RelativeLayout>
在你的Activity或者Fragment中,手动设置CustomRelativeLayout的fragment manager:
CustomRelativeLayout customRelativeLayout = (CustomRelativeLayout) findViewById(R.id.ll_about_me);
customRelativeLayout.setFragmentManager(getSupportFragmentManager());
创建ChildLayoutView,需要的参数有context,标题,overlay颜色,背景图片,字体,fragment/xmlLayout
CustomChildLayout cclContact = new CustomChildLayout(mParentActivity, "Contact", "#aa99cc00", R.drawable.contact_photo, mParentActivity.getRobotoLight(), new SubFragmentContact());
CustomChildLayout cclProf = new CustomChildLayout(mParentActivity, "Proficiencies", "#ccaa66cc", R.drawable.prof_photo, mParentActivity.getRobotoLight(), new SubFragmentProficiencies());
CustomChildLayout cclExp = new CustomChildLayout(mParentActivity, "Experience", "#bFff4444", R.drawable.exp_photo, mParentActivity.getRobotoLight(), new SubFragmentExperience());
CustomChildLayout cclEdu = new CustomChildLayout(mParentActivity, "Education", "#aa33b5e5", R.drawable.edu_photo, mParentActivity.getRobotoLight(), new SubFragmentEducation());
将每个CustomChildLayout添加到CustomRelativeLayout中
customRelativeLayout.addChildLayout(cclContact);
customRelativeLayout.addChildLayout(cclProf);
customRelativeLayout.addChildLayout(cclExp);
customRelativeLayout.addChildLayout(cclEdu);
已下载
0