fab
介绍:
悬浮操作按钮,可以定义不同的样式。
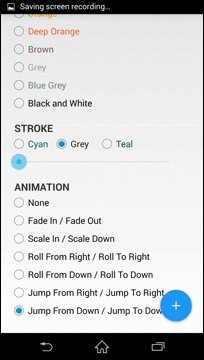
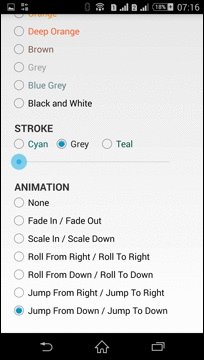
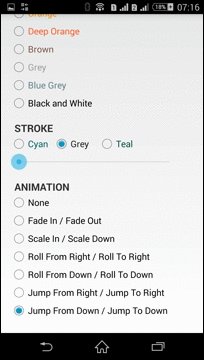
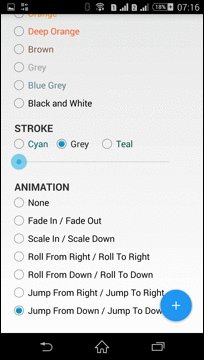
运行效果:

使用说明:
定义在xml文件中,比如可以放在RelativeLayout中:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:fab="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<com.software.shell.fab.FloatingActionButton
android:id="@+id/action_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginRight="@dimen/fab_margin"
android:layout_marginBottom="@dimen/fab_margin"
/>
</RelativeLayout>
创建对象
import com.software.shell.fab.FloatingActionButton;
// ...
Context context = getContext();
FloatingActionButton actionButton = new FloatingActionButton(context);
自定义
xml属性设置的例子:
声明命名空间
xmlns:fab="http://schemas.android.com/apk/res-auto"
然后就可以用fab来作为属性的前缀了:
<com.software.shell.fab.FloatingActionButton
android:id="@+id/action_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="@dimen/fab_margin"
android:layout_marginBottom="@dimen/fab_margin"
fab:type="normal"
fab:button_color="@color/fab_material_lime_500"
fab:button_colorPressed="@color/fab_material_lime_900"
fab:image="@drawable/fab_plus_icon"
fab:image_size="24dp"
fab:shadow_color="#757575"
fab:shadow_radius="1.0dp"
fab:shadow_xOffset="0.5dp"
fab:shadow_yOffset="1.0dp"
fab:stroke_color="@color/fab_material_blue_grey_500"
fab:stroke_width="1.0dp"
fab:animation_onShow="@anim/fab_roll_from_down"
fab:animation_onHide="@anim/fab_roll_to_down"
/>
也可以用代码来设置,达到相同的效果:
//Button type
actionButton.setType(FloatingActionButton.Type.MINI);
//Button colors
actionButton.setButtonColor(getResources().getColor(R.color.fab_material_lime_500));
actionButton.setButtonColorPressed(getResources().getColor(R.color.fab_material_lime_900));
//Image
actionButton.setImageDrawable(getResources().getDrawable(R.drawable.fab_plus_icon));
actionButton.setImageSize(24.0f);
//Shadow
actionButton.setShadowColor(Color.parseColor("#757575"));
actionButton.setShadowRadius(1.0f);
actionButton.setShadowXOffset(0.5f);
actionButton.setShadowYOffset(1.0f);
//Stroke
actionButton.setStrokeColor(getResources().getColor(R.color.fab_material_blue_grey_500));
actionButton.setStrokeWidth(1.0f);
//Animations
actionButton.setAnimationOnShow(FloatingActionButton.Animations.ROLL_FROM_DOWN);
actionButton.setAnimationOnHide(FloatingActionButton.Animations.ROLL_TO_DOWN);
已下载
0