AndroidPullMenu
介绍:
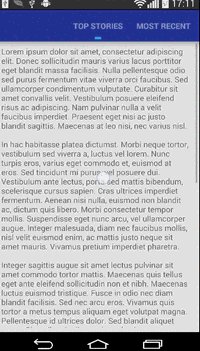
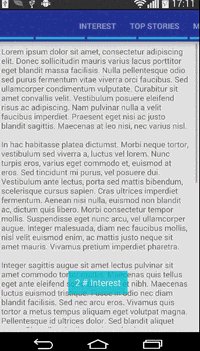
下拉选择菜单,当向下滑动的时候菜单选项会逐个被选中。可以用在ScrollView, GridView, ListView中。
运行效果:

使用说明:
java代码
public class MainActivity extends ActionBarActivity implements OnRefreshListener{
private PullMenuLayout mPullMenuLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_scrollview);
// Now find the PullMenuLayout and set it up
mPullMenuLayout = (PullMenuLayout) findViewById(R.id.pm_layout);
ArrayList<String> mList = new ArrayList<String>();
mList.add("Top Stories");
mList.add("Most Recent");
mList.add("Interest");
mList.add("Refresh");
// We can now setup the PullMenuLayout
ActionBarPullMenu.from(this)
.allChildrenArePullable()
.listener(this)
.setup(mPullMenuLayout,android.R.color.white,mList);
}
@Override
public void onRefreshStarted(View view, int position, String selectedField) {
Toast.makeText(MainActivity.this, position + " # "+selectedField, Toast.LENGTH_SHORT).show();
/**
* Simulate Refresh with 4 seconds sleep
*/
new AsyncTask<Void, Void, Void>() {
@Override
protected Void doInBackground(Void... params) {
try {
Thread.sleep(Constants.SIMULATED_REFRESH_LENGTH);
} catch (InterruptedException e) {
e.printStackTrace();
}
return null;
}
@Override
protected void onPostExecute(Void result) {
super.onPostExecute(result);
// Notify PullMenuLayout that the refresh has finished
mPullMenuLayout.setRefreshComplete();
}
}.execute();
}
}
xml代码
<al.shkurti.pullmenu.library.PullMenuLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pm_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ScrollView
android:id="@+id/scrollview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="8dp"
android:scrollbarStyle="outsideInset">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/_text"/>
</ScrollView>
</al.shkurti.pullmenu.library.PullMenuLayout>
apk下载
已下载
0