StikkyHeader
介绍:
StikkyHeader是一个可以在滚动的时候将头部固定的控件,还可以将动画效果和StikkyHeader一起使用,api非常简单, 支持ListView,RecyclerView,ScrollView
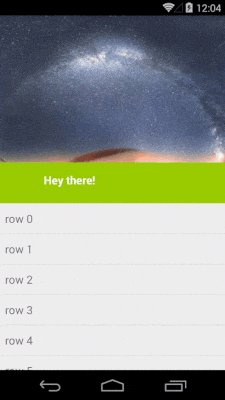
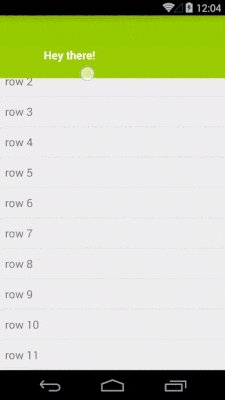
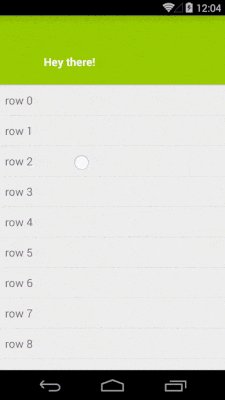
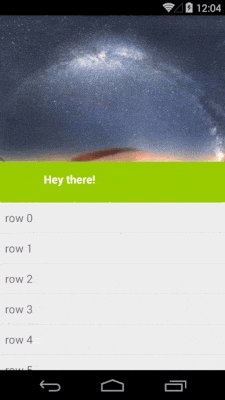
运行效果:

使用说明:
This is a very simple library for Android that allows you to stick an header to a scrollable view and easly apply animation to it
使用只需几行代码:
StikkyHeaderBuilder.stickTo(mListView)
.setHeader(R.id.header, containerLayout)
.minHeightHeaderPixel(250)
.build();
StikkyHeader可以很容易通过继承HeaderStikkyAnimator和AnimatorBuilder实现一些动画效果。这些动画效果包括:Translation, Scale 和Fade ,这些动画效果可以和StikkyHeader结合起来。
举例:
public class IconAnimator extends HeaderStikkyAnimator {
@Override
public AnimatorBuilder getAnimatorBuilder() {
View viewToAnimate = getHeader().findViewById(R.id.icon);
Point point = new Point(50,100) // translate to the point with coordinate (50,100);
float scaleX = 0.5f //scale to the 50%
float scaleY = 0.5f //scale to the 50%
float fade = 0.2f // 20% fade
AnimatorBuilder animatorBuilder = AnimatorBuilder.create()
.applyScale(viewToAnimate, scaleX, scaleY)
.applyTranslation(viewToAnimate, point)
.applyFade(viewToAnimate, fade);
return animatorBuilder;
}
}
将上面的动画效果放在StikkyHeader中
StikkyHeaderBuilder.stickTo(mListView)
.setHeader(R.id.header, containerLayout)
.minHeightHeaderPixel(250)
.animator(new IconAnimator())
.build();
已下载
0