android-collage-views
介绍:
可以在界面上随意拖动缩放旋转的view。
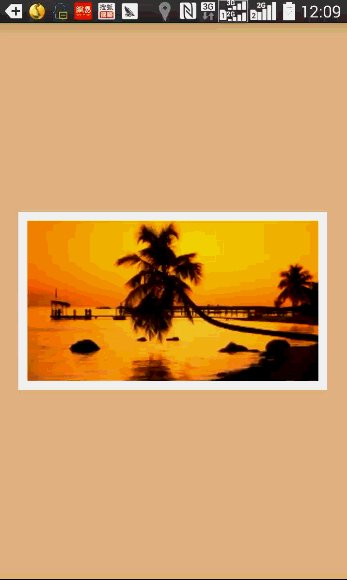
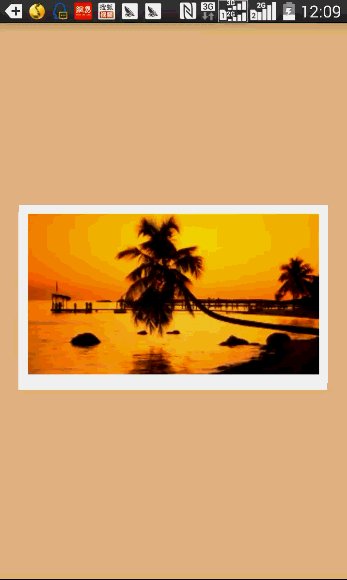
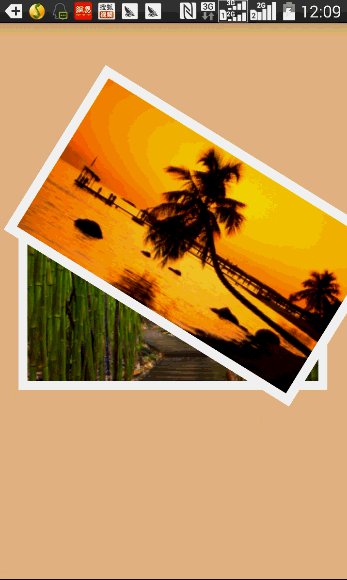
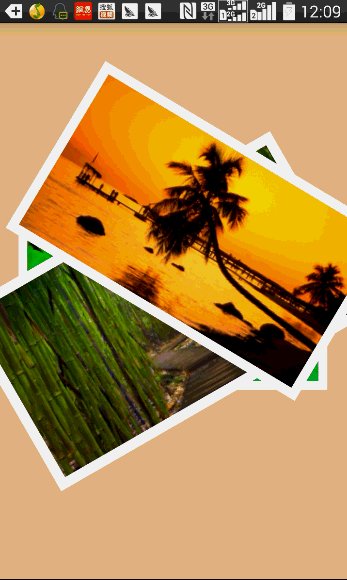
运行效果:

使用说明:
创建一个包含splitMotionEvents属性为true的parent view,然后把CollageView作为子view放进去:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:splitMotionEvents="true">
<ImageView
android:id="@+id/collageBgView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:background="#FFD4B081" />
<com.thuytrinh.android.collageviewsdemo.CollageView android:id="@+id/collageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:src="@drawable/daffodils" />
<com.thuytrinh.android.collageviewsdemo.CollageView android:id="@+id/collageView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:src="@drawable/green" />
<com.thuytrinh.android.collageviewsdemo.CollageView android:id="@+id/collageView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:src="@drawable/hawaii" />
<com.thuytrinh.android.collageviewsdemo.CollageView android:id="@+id/collageView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:src="@drawable/sunset" />
</RelativeLayout>
找到子view并设置MultiTouchListener
findViewById(R.id.collageView1).setOnTouchListener(new MultiTouchListener());
findViewById(R.id.collageView2).setOnTouchListener(new MultiTouchListener());
默认移动,缩放和旋转都是开启的,不过你也可以通过设置这三个属性来任意设置isScaleEnabled, isTranslateEnabled, isRotateEnabled
已下载
0