AsymmetricGridView
介绍:
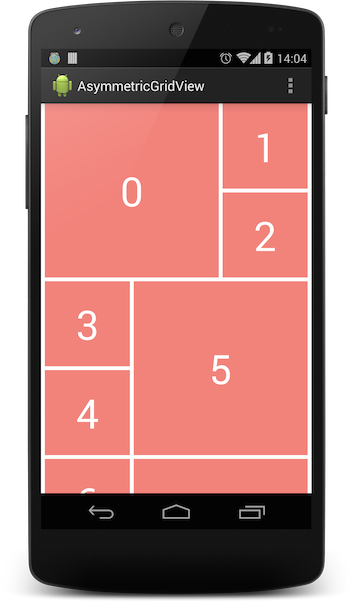
使用ListView实现的GridView效果,其中每个子元素可以设置自己的占位,比如当前元素占几行几列(rowSpan 和columnSpan),所以看起来就像一个不规则的随机的网格布局。
运行效果:

使用说明:
xml
<com.felipecsl.asymmetricgridview.library.widget.AsymmetricGridView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
activity中:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (AsymmetricGridView) findViewById(R.id.listView);
// Choose your own preferred column width
listView.setRequestedColumnWidth(Utils.dpToPx(this, 120));
final List<AsymmetricItem> items = new ArrayList<>();
// initialize your items array
adapter = new ListAdapter(this, listView, items);
listView.setAdapter(adapter);
}
支持追加更多的元素:
// Will append more items at the end of the adapter.
listView.getAdapter().appendItems(moreItems);
// resetting the adapter items. Will clear the adapter
// and add the new items.
listView.getAdapter().setItems(items);
设置是否重新排列达到更好的显示效果:
// Setting to true will move items up and down to better use the space
// Defaults to false.
listView.setAllowReordering(true);
listView.isAllowReordering(); // true
设置item的占位:
item 一般这样定义:
public DemoItem(final int columnSpan, final int rowSpan, int position) {
this.columnSpan = columnSpan;
this.rowSpan = rowSpan;
this.position = position;
}
columnSpan 和rowSpan分别代表列占位和行占位。
说明:
目前当item的rowSpan = 2 columnSpan = 2时可以达到最佳的状态。这个后续会继续改进。
item的大小越统一,效率越高,特殊大小的元素少于20%是比较理想的状态。不然没法在不预留很多空位的情况下,合理的显示。
已下载
0