PagerSlidingTabStrip fork版本
介绍:
一个ViewPager指示器,比ViewPagerIndicator要好用很多,tab之间的过度效果比较自然,这个版本是从另外一个同名的项目fork而来,可以在github上查看原本的项目。
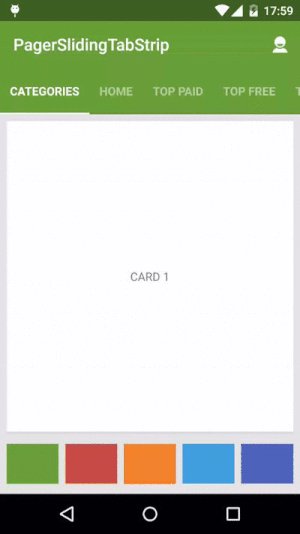
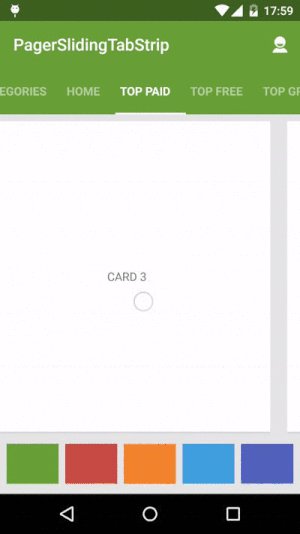
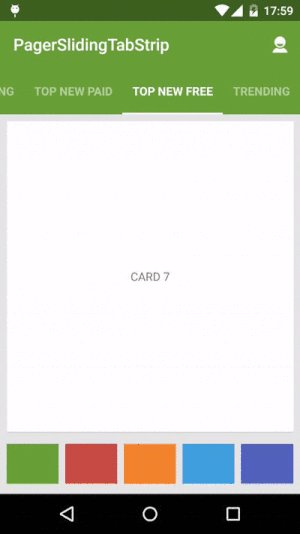
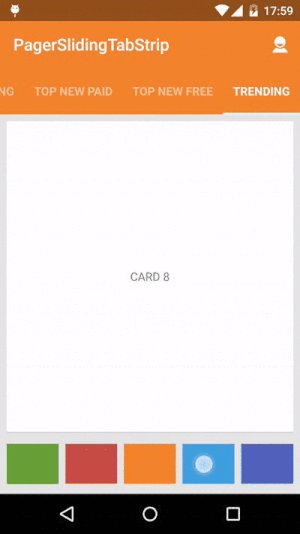
运行效果:

使用说明:
在xml中添加PagerSlidingTabStrip控件,注意需要在ViewPager的前面:
<com.astuetz.PagerSlidingTabStrip
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary" />
将PagerSlidingTabStrip和ViewPager绑定:
// Initialize the ViewPager and set an adapter
ViewPager pager = (ViewPager) findViewById(R.id.pager);
pager.setAdapter(new TestAdapter(getSupportFragmentManager()));
// Bind the tabs to the ViewPager
PagerSlidingTabStrip tabs = (PagerSlidingTabStrip) findViewById(R.id.tabs);
tabs.setViewPager(pager);
下面是一些自定义属性(抱歉没来得及翻译):
-
pstsIndicatorColorColor of the sliding indicator -
pstsUnderlineColorColor of the full-width line on the bottom of the view -
pstsDividerColorColor of the dividers between tabs -
pstsIndicatorHeightHeight of the sliding indicator -
pstsUnderlineHeightHeight of the full-width line on the bottom of the view -
pstsDividerPaddingTop and bottom padding of the dividers -
pstsTabPaddingLeftRightLeft and right padding of each tab -
pstsScrollOffsetScroll offset of the selected tab -
pstsTabBackgroundBackground drawable of each tab, should be a StateListDrawable -
pstsShouldExpandIf set to true, each tab is given the same weight, default false -
pstsTextAllCapsIf true, all tab titles will be upper case, default true -
pstsPaddingMiddleIf true, the tabs start at the middle of the view (Like Newsstand google app)