WilliamChart图表库
介绍:
WilliamChart 是一个为安卓项目提供图表控件的开源库,他实现了数字的可视化,用作者的话说“我者喜欢看起来干净简单的图表,不想要那么多花哨的功能”。
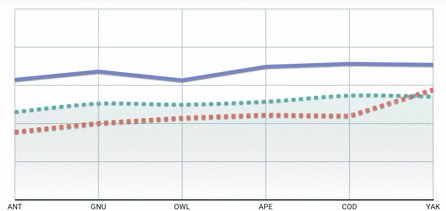
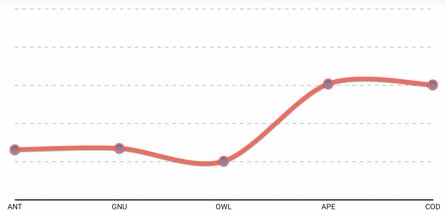
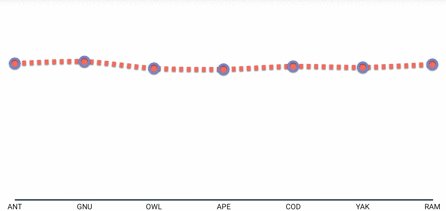
运行效果:

使用说明:
创建一个新的chart需要继承自ChartView的坐标轴,同时实现一些必要的方法。我觉的这些方法足以让你绘制出任何你想要的效果。
xml
<com.db.chart.view.ChartView
xmlns:chart="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="dp"
...
chart:chart_shadowDx="dp"
chart:chart_shadowDy="dp"
chart:chart_shadowRadius="dp"
chart:chart_shadowColor="color"
chart:chart_fontSize="dp"
chart:chart_typeface="typeface"
chart:chart_axisBorderSpacing="dp"
chart:chart_axisThickness="dp"
chart:chart_axisTopSpacing="dp"
chart:chart_axisColor="color"
chart:chart_axisX="boolean"
chart:chart_label="boolean"
chart:chart_labelColor="color"
/>
--
// Customize labels
chart.setLabels(NONE/OUTSIDE/INSIDE)
chart.setLabelColor(color)
chart.setFontSize(integer)
chart.setTypeface(typeface)
// Define grid
chart.setGrid(paint)
chart.setHorizontalGrid(paint)
chart.setVerticalGrid(paint)
// Show threshold line
chart.setThresholdLine(float, paint)
chart.setMaxAxisValue(integer, integer)
chart.setStep(integer)
chart.setTopSpacing(dimen)
chart.setBorderSpacing(dimen)
chart.setAxisX(boolean)
chart.show()
// Update values of a given set
chart.updateValues(int, array)
// Notify chart about updated values
chart.notifyDataUpdate()
// Tooltip support
chart.showTooltip(view)
chart.dismissTooltip(view)
LineChart(跟上面相同的部分用省略号)
<com.db.chart.LineChartView
...
/>
java代码:
LineChartView chartView= new LineChartView()
LineSet lineSet = new LineSet()
lineSet.addPoint(new Point(string, float)
// Style dots
lineSet.setDots(boolean)
lineSet.setDotsColor(color)
lineSet.setDotsRadius(dimen)
lineSet.setDotsStrokeThickness(dimen)
lineSet.setDotsStrokeColor(color)
// Style line
lineSet.setLineThickness(dimen)
lineSet.setLineColor(color)
// Style background fill
lineSet.setFill(boolean)
lineSet.setFillColor(color)
// Style type
lineSet.setDashed(boolean)
lineSet.setSmooth(boolean)
chartView.addData(lineSet)
BarChart & StackBarChart
<com.db.chart.BarChartView
...
chart:chart_barSpacing="dp"
chart:chart_setSpacing="dp"
/>
java代码
BarChartView chartView = new BarcChartView()
barChart.setBarSpacing(dimen)
barChart.setSetSpacing(dimen)
barChart.setBarBackground(boolean)
barChart.setBarBackgroundColor(color)
barChart.setRoundCorners(dimen)
BarSet barSet = new BarSet()
Bar bar = new Bar(string, float)
bar.setColor(color)
barSet.addBar(bar)
chartView.addData(barSet)
Listener的设置
chart.setOnEntryClickListener(new OnEntryClickListener(){
@Override
public void onClick(int setIndex, int entryIndex, Rect entryRect) {
//Do things
}
});
动画
Animation anim = new Animation()
anim.setDuration(integer)
anim.setEasing(easingFunction)
anim.setEndAction(runnable)
// Animation overlap between entries
anim.setOverlap(float)
// Animation starting point
anim.setStartPoint(float, float)
// Include alpha transition
anim.setAlpha(int)
// Starts animation
chart.animate(animation)
实现BaseEasingMethod 接口你可以自定义你自己的动画函数我已经实现了一些:
-
LinearEase -
BounceEaseOut -
ElasticEaseOut -
CircEaseOut -
CubicEaseOut -
ExpoEaseOut -
QuadEaseOut -
QuartEaseOut -
QuintEaseOut -
SineEaseOut
已下载
0