AndroidStaggeredGrid瀑布流
介绍:
注意跟StaggeredGridView区别,他的实现原理更类似于PinterestLikeAdapterView。AndroidStaggeredGrid的目的是为了满足Etsy app的需求(估计是作者自己开发的一个app)。有个很不错的特点是,当横竖屏切换时,改控件可以自己定位上次浏览的位置。和ListView一样,支持添加header 和 footer。个人觉得这个才是最好的。
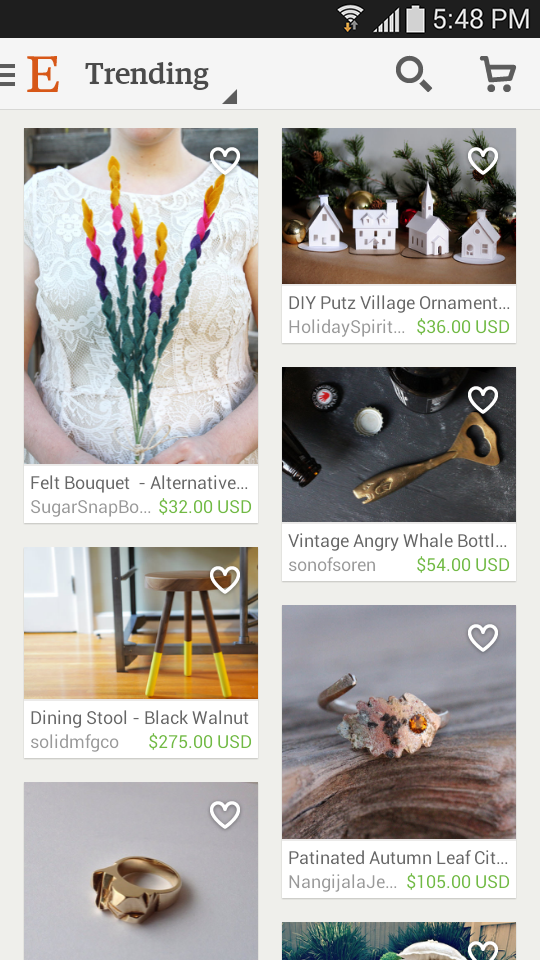
运行效果:

使用说明:
xml
<com.etsy.android.grid.StaggeredGridView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/grid_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:item_margin="8dp"
app:column_count="@integer/column_count" />
属性设置:
-
item_margin- grid item之间的间隙 (默认0dp). -
column_count- 展示多少列 会覆盖column_count_portrait和column_count_landscape属性(默认0) -
column_count_portrait- 竖屏下展示多少列 (默认2). -
column_count_landscape- 横屏下展示多少列 (默认3). -
grid_paddingLeft- grid的左边距,对headers 和footers不起作用 (默认0). -
grid_paddingRight- (默认0). -
grid_paddingTop- (默认0). -
grid_paddingBottom- (默认0).
activity中:
ListAdapter adapter = ...;
StaggeredGridView gridView = (StaggeredGridView) findViewById(R.id.grid_view);
gridView.setAdapter(adapter);
已下载
0